Panels
Panels are modular visualization interfaces that can be configured and arranged into Foxglove layouts.
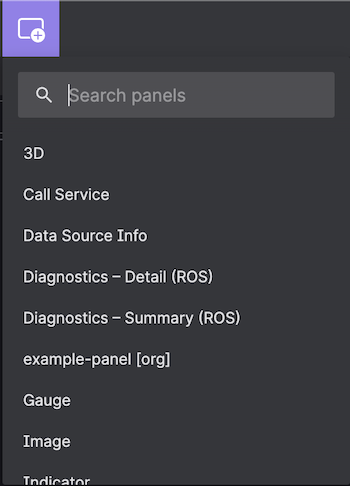
Find the full list of available panels in the "Add panel" menu.

Add to layout
Click any panel name to add it to your current layout. Alternatively, drag and drop a panel name into your current layout to add it to a specific location.
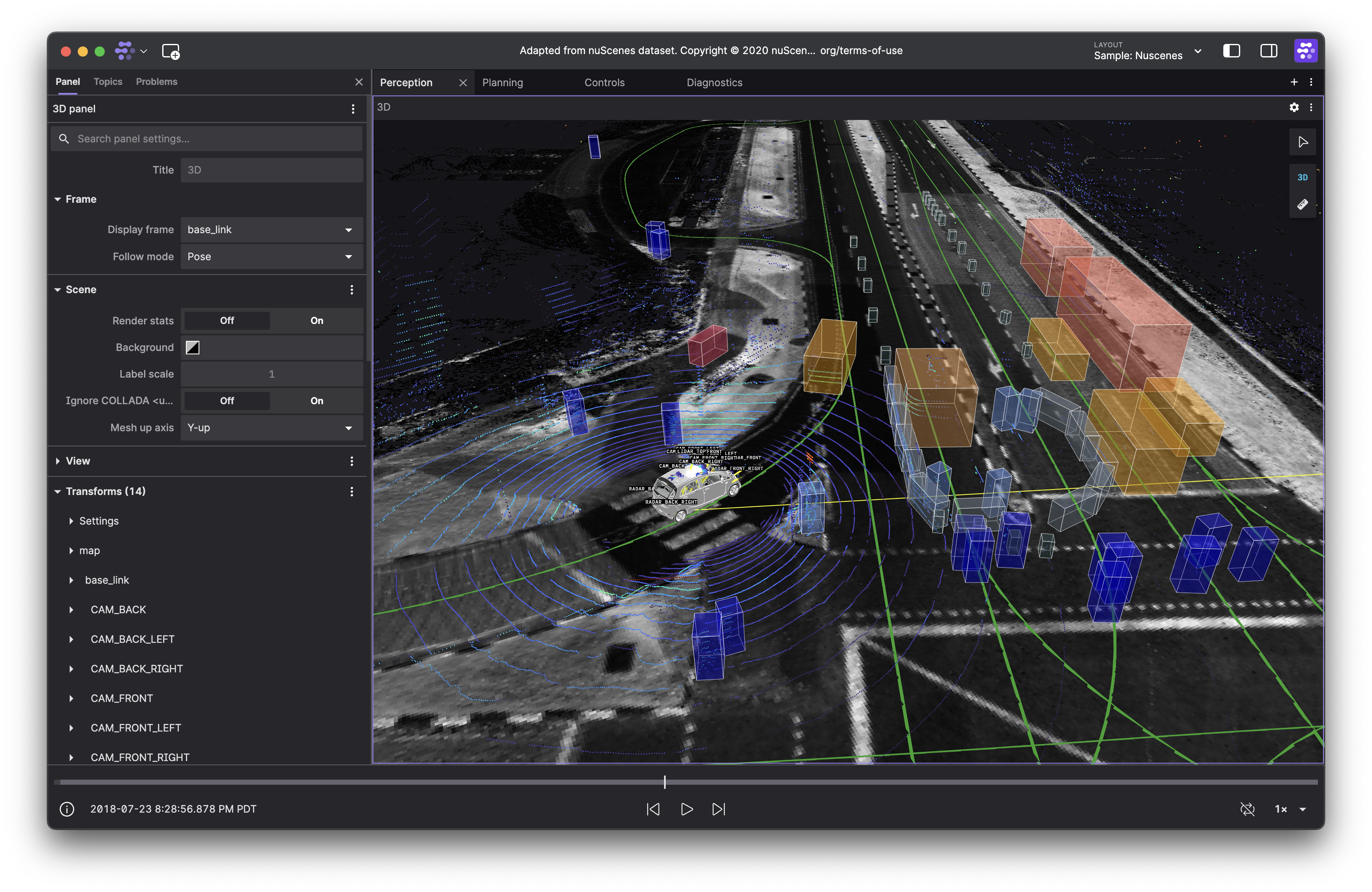
Each panel's top bar contains the following:
- Menu – Common panel actions, like splitting the panel or changing it to another panel type
- Settings – Click the cog icon to open the panel's settings
Use the top bar to easily drag a panel around the layout.
Edit settings
Click the cog icon in each panel's top bar to view and edit its settings in the sidebar. The selected panel will be designated with a purple border.

Clicking different panels in your layout while the sidebar's panel settings are open will switch to its settings.
Drag-and-drop topics
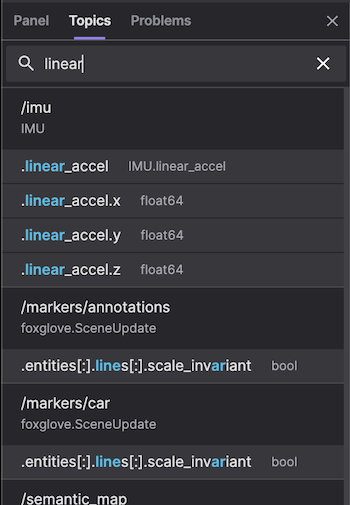
Filter your data source's topics – and their contained message paths – using the sidebar's Topics tab:

Drag-and-drop filter results into certain panels for easy instant visualization:
- All topics – Raw Messages and Table panels
- Image and image annotation topics – Image panel
- Message paths – Plot and State Transitions panels
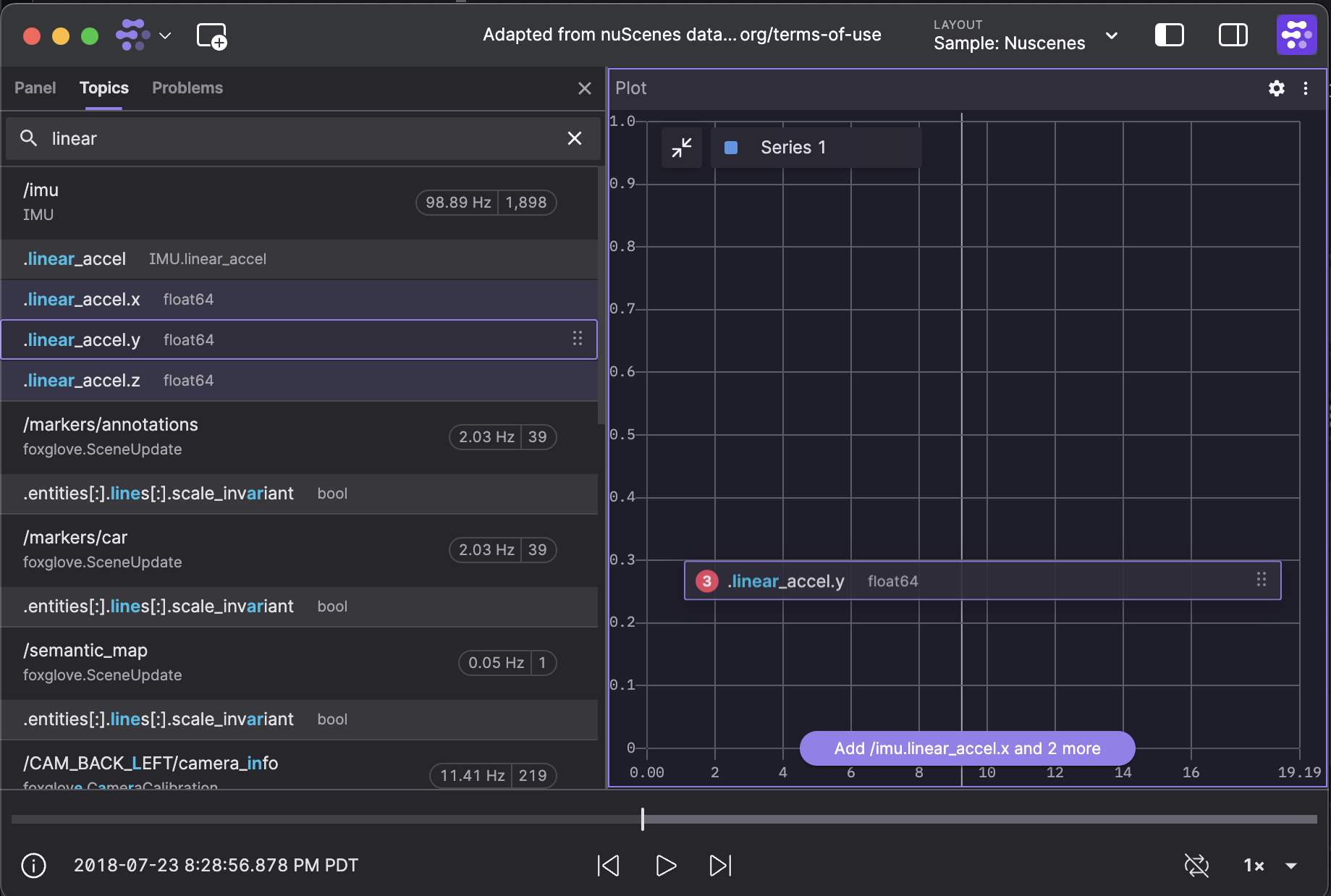
To drag-and-drop multiple message paths, use Shift to select a range of adjacent items, or Ctrl (Cmd on macOS) to select multiple non-adjacent items:

You can also drag topics and message paths from a panel's settings sidebar. For example, drag a series from a Plot panel's settings to quickly duplicate it into another Plot panel, or drag a topic from a 3D panel's settings into a Raw Messages panel to inspect the data.
Controls and shortcuts
Cmd+a– Select all panels in the current layoutCmd+b– Close sidebar if open- Hover on panel +
`– Show panel shortcuts (remove from layout or split) - Click input + Drag right – Increment numeric panel setting values
- Click input + Drag left – Decrement numeric panel setting values
Import/export settings
Each panel stores its settings (also known as panel state) as a JSON object. When developing panels, it can be helpful to manually inspect or adjust the settings of a given panel.
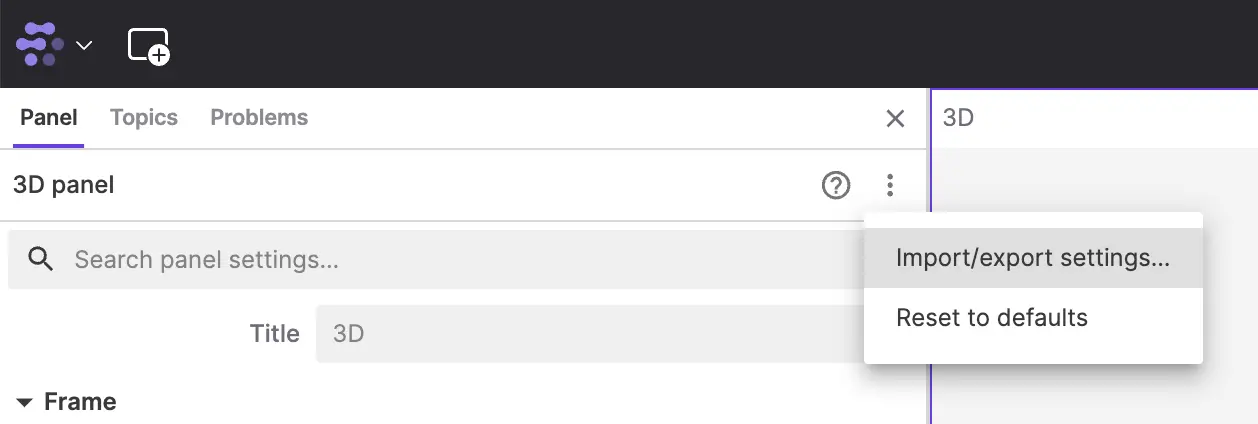
To view or edit a panel's settings, click "Import/Export Settings" in the panel settings menu:
This will open a modal displaying the panel's settings.
Note that these settings are only for the current panel. To import or export an entire layout, see Layouts.