Variables
Variables are values that can be set globally for a Foxglove layout and quickly update multiple panels at once. They can be set to a string, number, or boolean value. They can also be set to an array containing any of those primitive values (e.g. ["x", 2, false]), or a map of strings to any of those primitive values (e.g. {"x": 2, "y": false}).
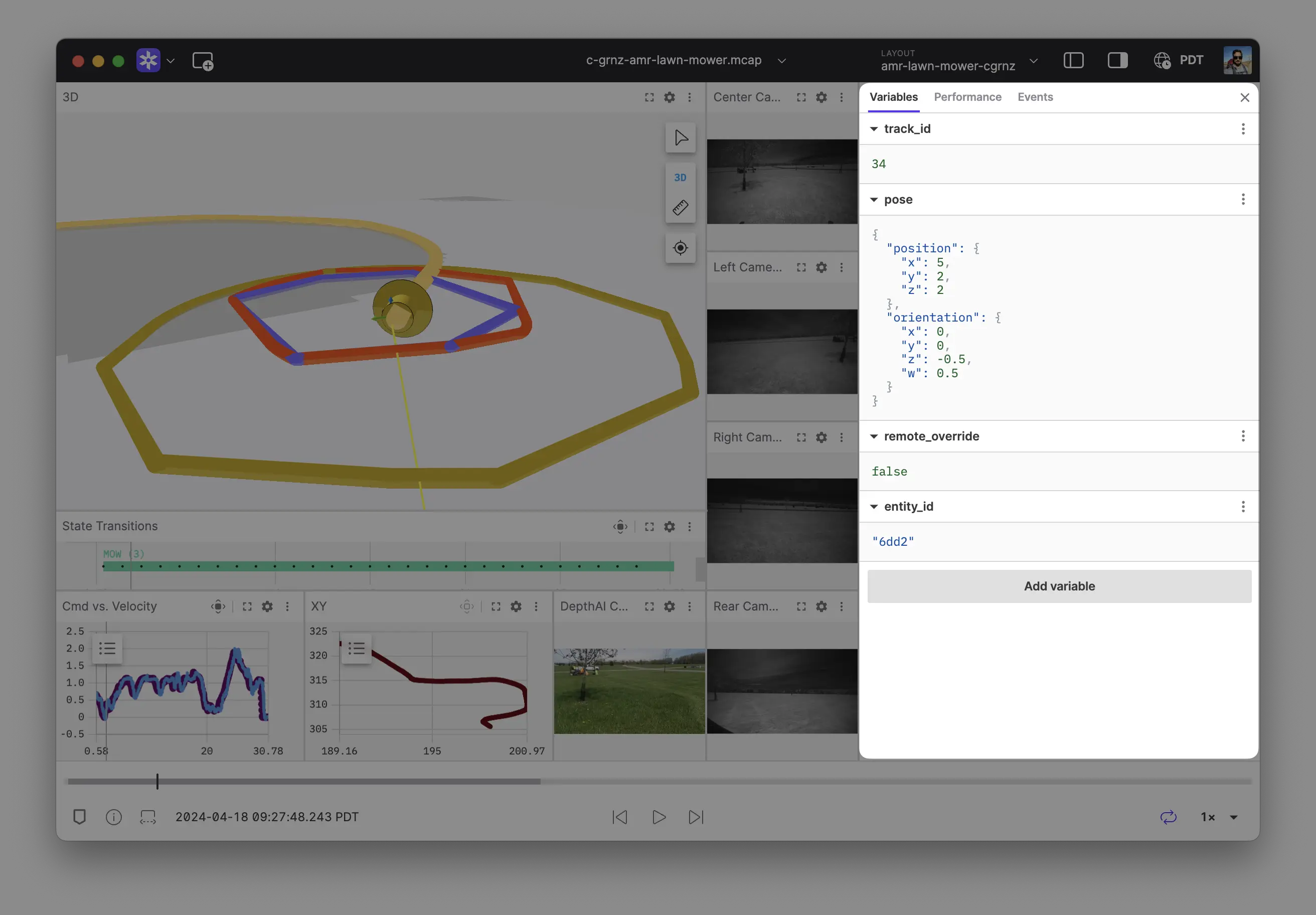
Open the sidebar's "Variables" tab to view, add, and update variables.
Using variables
Reference variables in Foxglove using a $ prefix, for example $my_global_var.
In message paths
Panels that support message path syntax – like Raw Messages, Plot, and State Transitions – can reference variables to slice or filter data and dynamically decide what to visualize.
You can leverage variables to quickly switch between subsets of your data – for example:
- Create a
$my_IDvariable in the Variables tab, and set its value to101 - Type
/my_objects.objects[:]{id==$my_ID}in a Raw Messages panel to inspect the object whoseidfield equals101 - Add
/my_objects.objects[:]{id==$my_ID}.velocityas a y-axis value in a Plot panel to plot that same object'svelocity
In User Scripts
Variables can be referenced, but not modified, in User Scripts. The user script receives all variables as an object every time it is called.
In Foxglove Extensions
Variables can be referenced in custom extension panels via the extension API RenderState.
Updating variables
Variables can be updated directly or via user interactions in the 3D panel or Variable Slider panel.
Foxglove extensions can also create or update variables via the extension API PanelExtensionContext.
Controls and shortcuts
- Type
]to quickly open and close the right sidebar - Click input +
↑– Increment numeric variable values - Click input +
↓– Decrement numeric variable values