Foxglove 2.31.1
🛗 Elevation support for Foxglove Grid messages
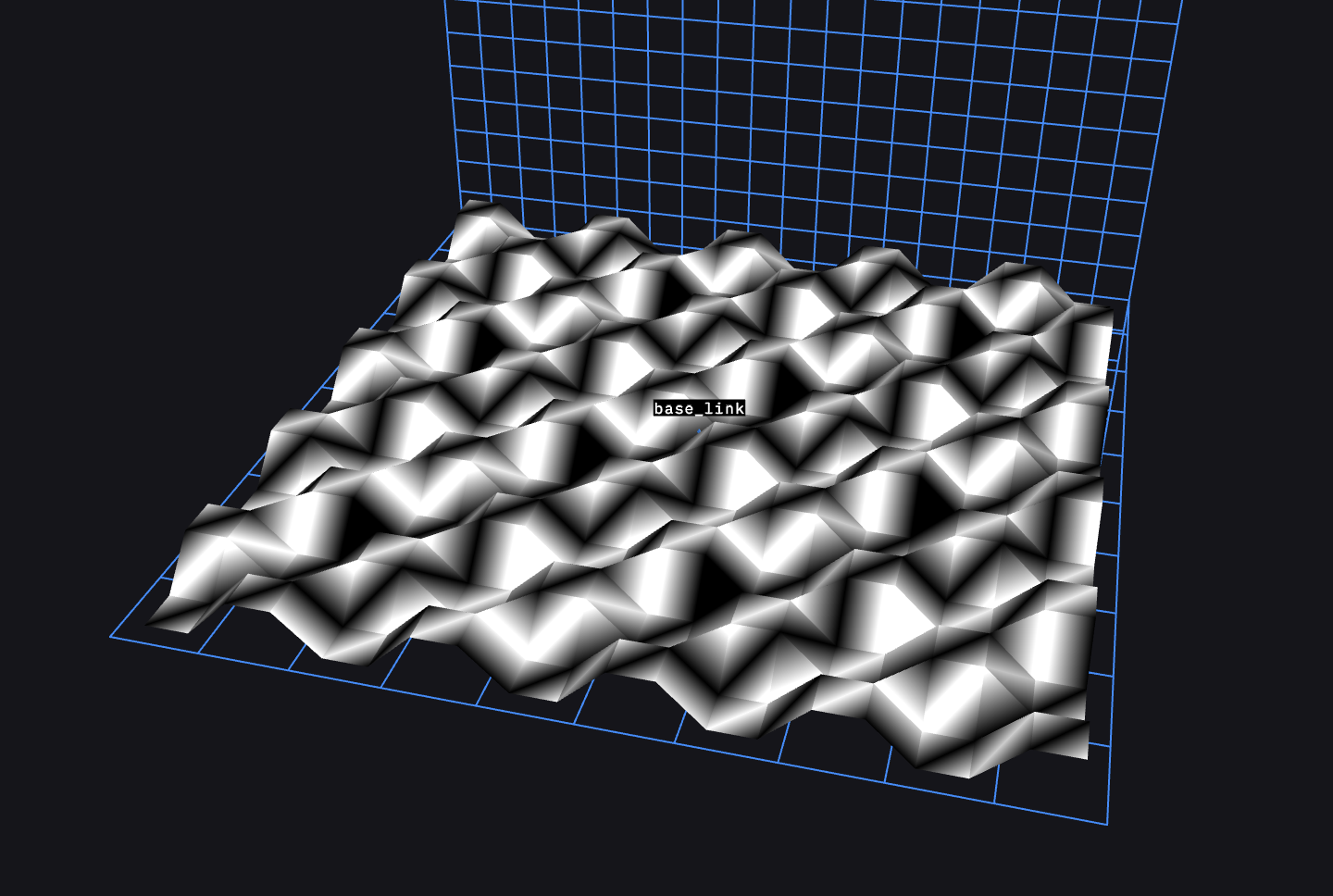
It's now possible to visualize 2.5D data using Foxglove.Grid messages by setting the Elevation field in the 3D panel.
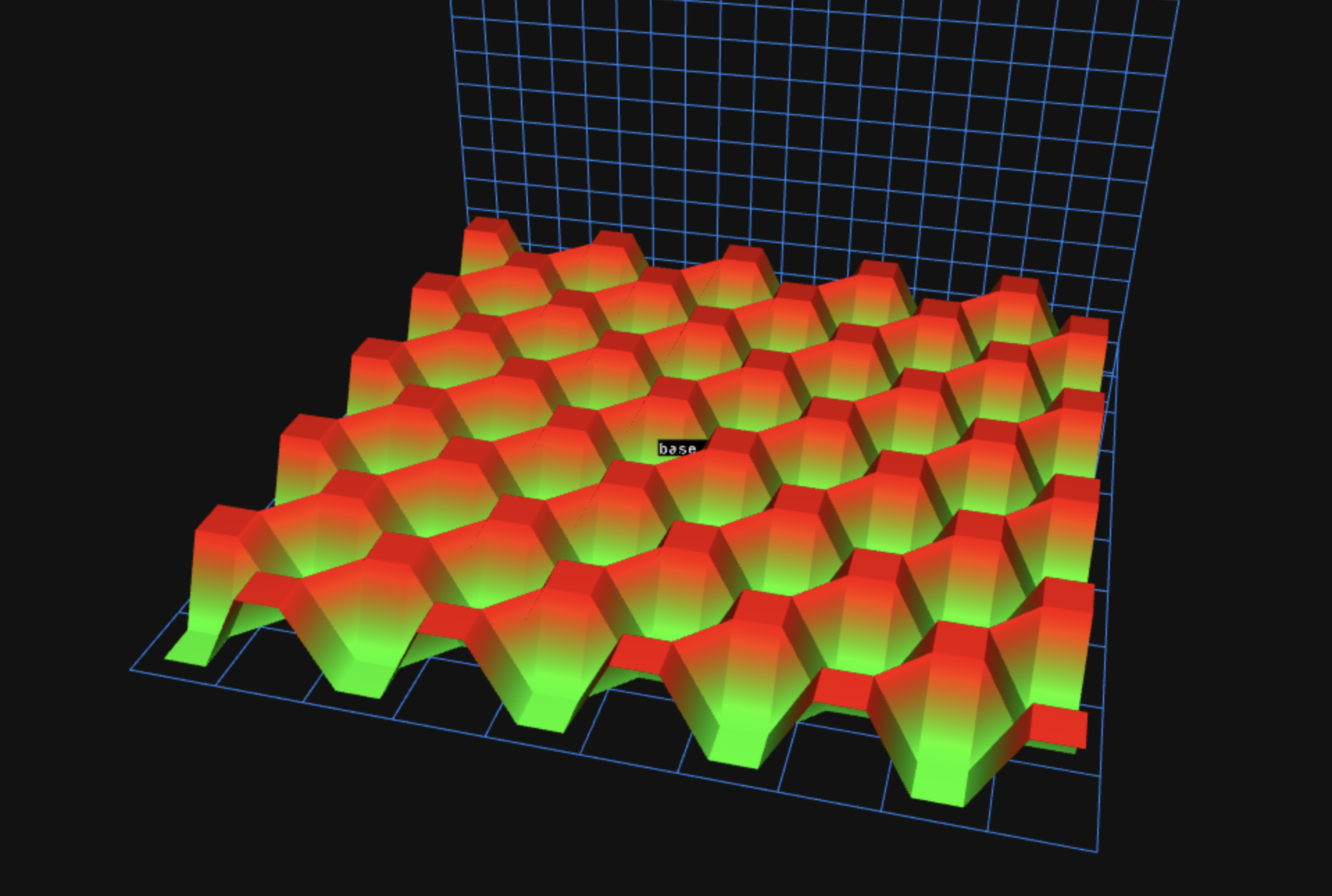
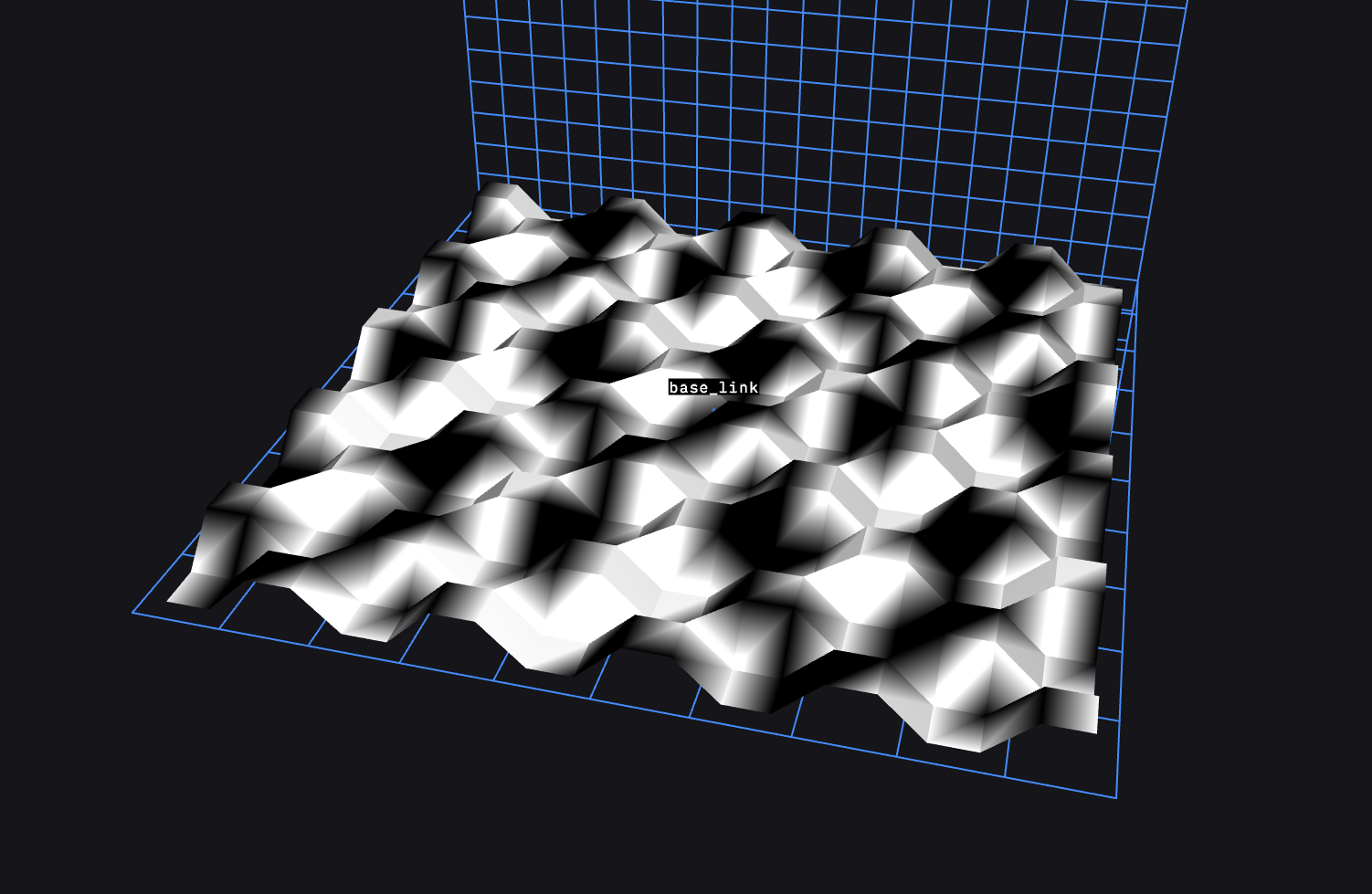
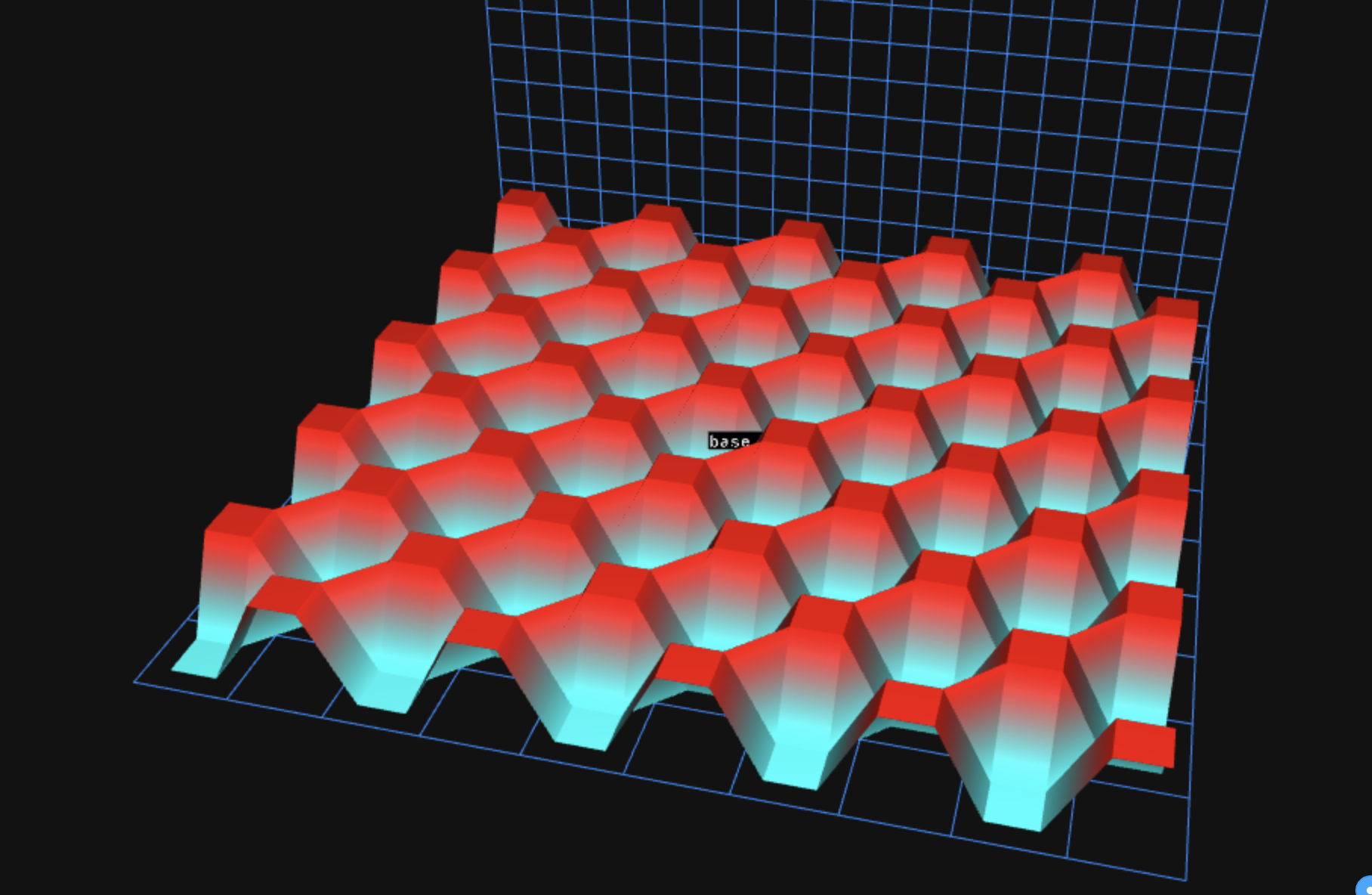
🎨 RGBA support for Grid Maps
Similar to Foxglove.Grid messages, GridMap layers now support multiple color channels for colorization. When you select a layer, it will iterate through the color channels and display them accordingly in the texture.
| old | new |
|---|---|
| RG | RG |
 |  |
| RGB | RGB |
 |  |
| RGBA | RGBA |
 |  |
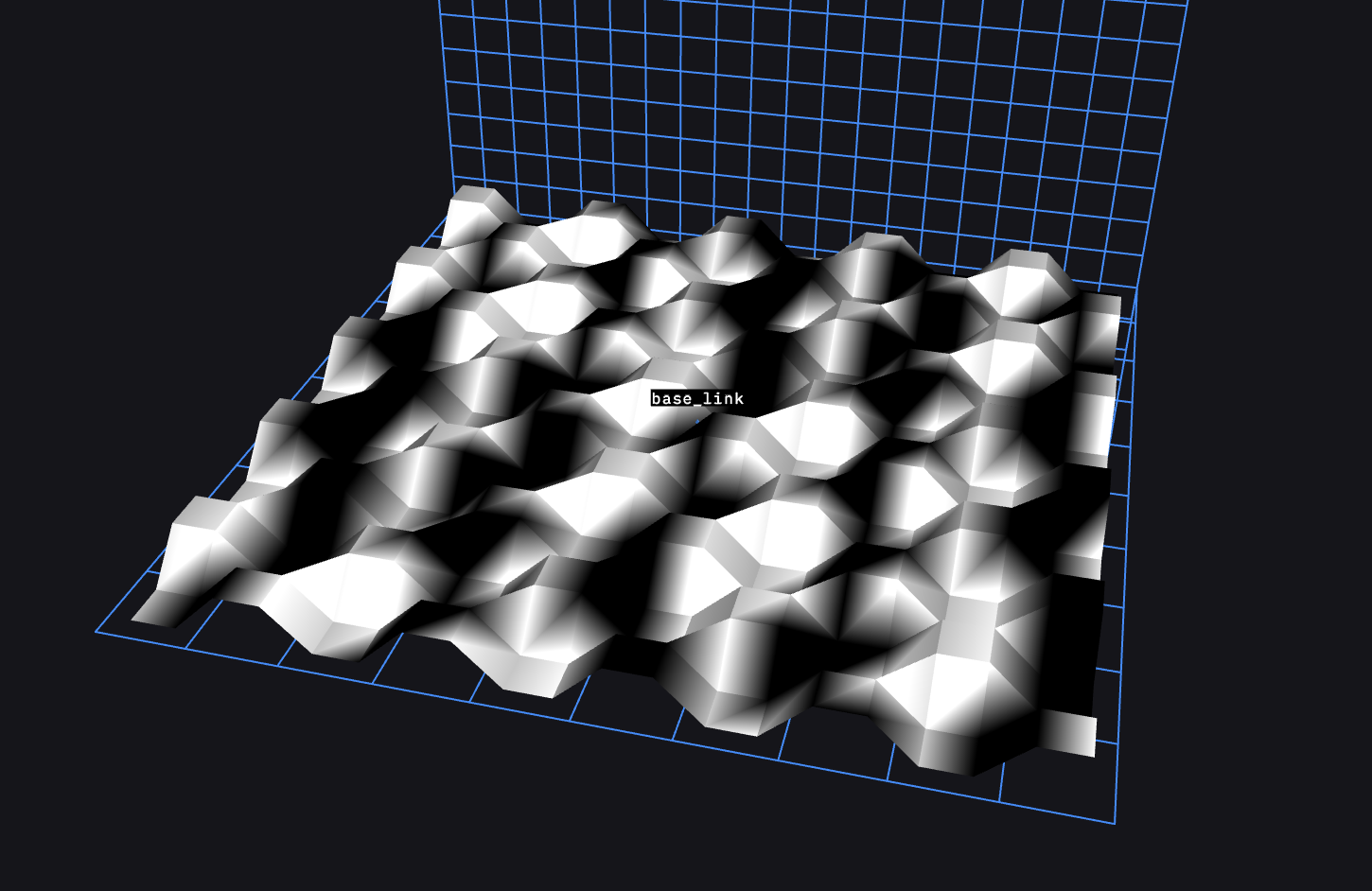
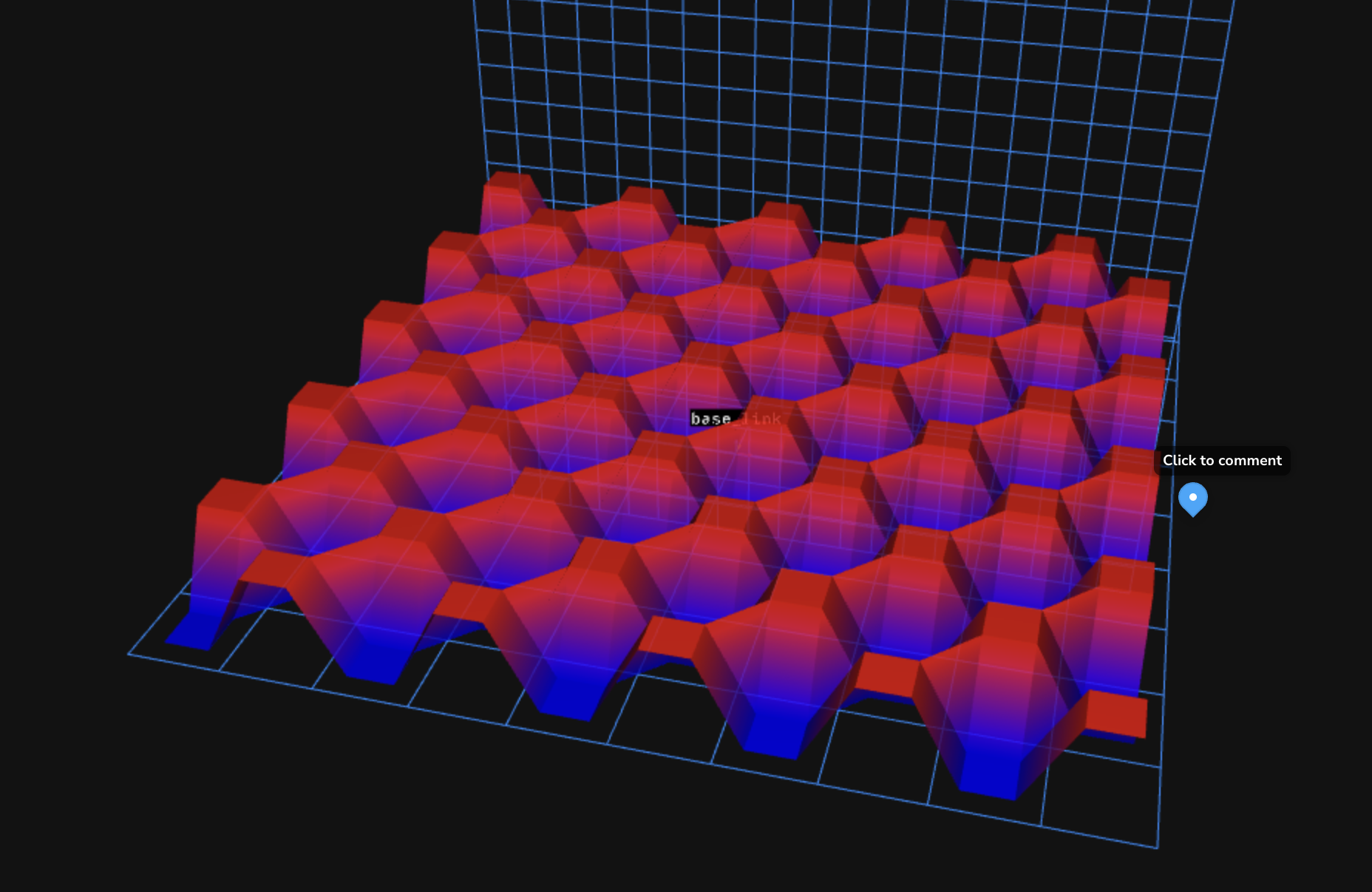
🧊 Voxel visualization
You can now use the 3D panel to display voxels as a 3D volumetric grid via costmap_2d/VoxelGrid messages. Voxels can represent occupancy, cost, semantic information, and many other types of data.
🎢 Improved extension developer experience
When developing local extensions that overlap with organization extensions, you can now view and select which one you want to be active from your User Extensions settings.
New & Improved
- Added tool tips to layout names in the layout menu
- Ensured rotation shortcuts are consistent between web and desktop
- Renamed the Team settings page to Members
- Improved color support in the Map panel for GeoJSON styles
Performance
- Reduced memory usage of the Plot panel when in timeseries mode
- General app stability improvements
Fixes
- Fixed a bug where clicking a tab in a tab panel would prevent shortcuts from working
- Fixed interpolation mode selection for Foxglove Grids when using elevation
- Fixed an issue that caused a small number of recordings to be absent from the timeline view
- Fixed a bug where useful error messages were not displayed during sign in
Downloads: Linux: deb amd64 arm64, snap amd64 | Windows: Universal | Mac: Universal