Introduction
Download Foxglove as a desktop app (available on Linux, Windows, or macOS), or navigate to the web app in a Chrome browser window.
Desktop-only features
Some features are only available via the desktop app.
Connecting to data
- Opening a native ROS 1 connection
- Connecting to your Velodyne LIDAR hardware
- Loading local URDF and mesh resources in the 3D panel using URLs prefixed with
package://
Extensions
- Installing extensions via the registry
- Installing extensions locally
Other
- Creating shareable links prefixed with
foxglove://
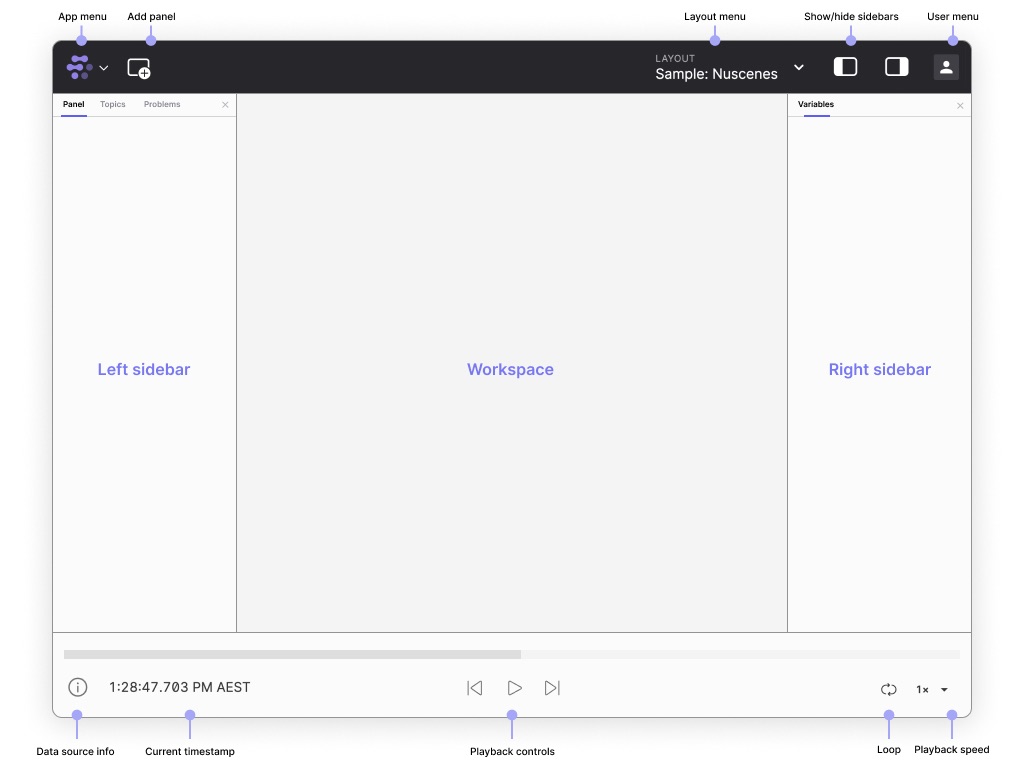
Interface
Connect to a data source to explore it with Foxglove's visualization and debugging tools.

| component | description |
|---|---|
| App menu | Connect to a data source, toggle the sidebars, or view resources |
| Add panel | Add a panel to the current layout |
| Layout menu | Save your workspace view as a layout and share it with teammates |
| Left sidebar | Edit panel settings (Panel), view data source's topics (Topics), and troubleshoot issues with your connection (Problems) |
| Right sidebar | Set layout-wide variables (Variables), view playback metrics (Performance). Must enable debugging features in the General settings to see the Performance tab |
| User menu | Sign in to your Foxglove account, configure preferences, manage extensions, and more |
Sidebars
Panel
Edit panel settings for any selected panel.
Topics
View all topics available in the data source, along with their data types and message rates.
Problems
See a list of playback errors to troubleshoot.
Variables
Set layout-wide variables that can be used in different panels with the message path syntax.
Performance
Display playback and data-streaming performance statistics. Displayed only when the "Enable panels and features for debugging Foxglove" setting is enabled in the app settings.
The following statistics are displayed for a given playback session. "Instantaneous" statistics are reported based on the most recent frame, and also are averaged over the last 5 seconds.
Memory usage
Details the jsHeapSizeLimit, usedJSHeapSize, and totalJSHeapSize.
Main thread
Frame rate
The number of frames played per second. Though the player can play back at up to 60fps, this statistic will be lower if frames take longer than 16ms to render.
Latency
Measures time for information to travel from the data source to the visualization panels.
User scripts
Measures time spent executing user scripts, both individually and in total.
Data pipeline
Playback speed
The player tries to play at the speed specified by the user, but may not be able to keep up, given heavy layouts and large amounts of data. This chart displays the actual playback speed as a ratio of bag time to playback time.
Frame rate
The number of frames played per second. Though the player can play back at up to 60fps, this statistic will be lower if frames take longer than 16ms to render.
Bag frame time
The duration in bag-time for the rendered frames in milliseconds. To "keep up" with playback, Foxglove will often emit "larger" frames.
Data throughput
The amount of data received by the player in megabits per second. For remote bags, this includes topics that the player is not subscribed to. This statistic does not account for Content-Encoding compression, so it may be larger than the actual network bandwidth.
Logs
Filter logs by level (debug, info, warn, error) to troubleshoot.
System requirements
Foxglove data visualization requires Chrome v103+. Foxglove supports Windows, macOS, and Linux on both web and desktop. Go to app.foxglove.dev for the always-updated web application or Downloads to get the latest desktop app for your machine.
Graphics acceleration is strongly preffered when using the Image panel for video replay or the 3D panel. See checking video acceleration for more.
Actual performance will depend significantly on a number of factors including the data you are visualizing, network connectivity, and whether you're looking at live, local, or cloud data - among other factors. Use the performance sidebar to profile your workloads.