🛍️ Multi-file playback
We've added support for playback of multiple local files at once. With this update, you can select Open local file(s) from Foxglove, select multiple items from your file system, and immediately view the combined data.
The playback experience is the same as uploading multiple files to Foxglove data management or merging them locally using the mcap merge CLI command. For consecutive recording files (recorded one after another), you can now play from start to end through both files. For overlapping files, you'll see topics from all files and play through the messages in log_time order. Transforms must all belong to the same transform tree and all messages on the same topic must have the same schema.
📂 Organize layouts with folders
You can now create folders to organize your personal and shared layouts. Organize your team's layouts and keep them tidy by clicking the ⋮ menu next to any layout to add it to a folder.
📈 Plot & State Transitions using Publish Time
You can now create time-series plots and state transitions using message publish_time in addition to the default log_time (occasionally refered to as receive time) and optional header.stamp fields.
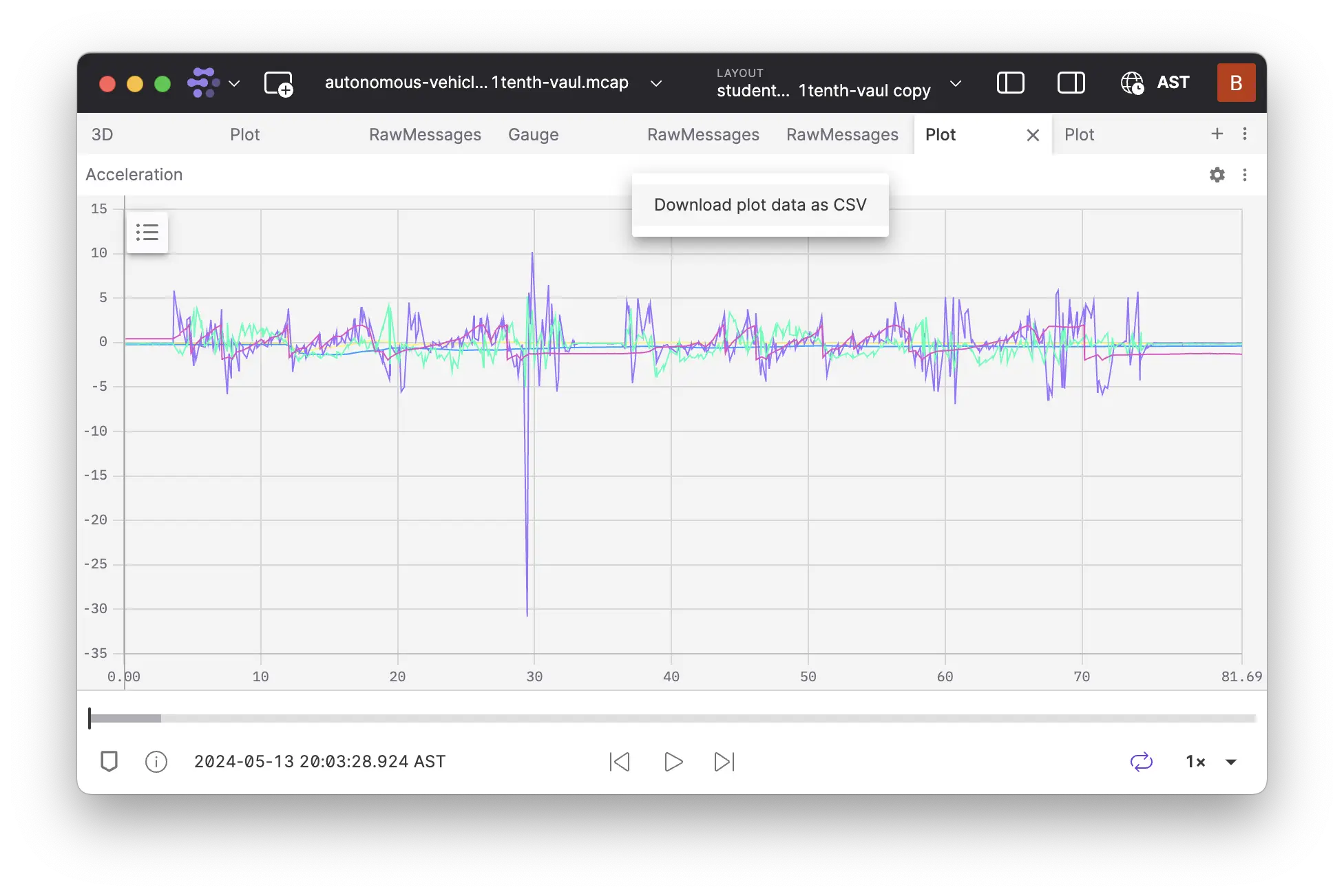
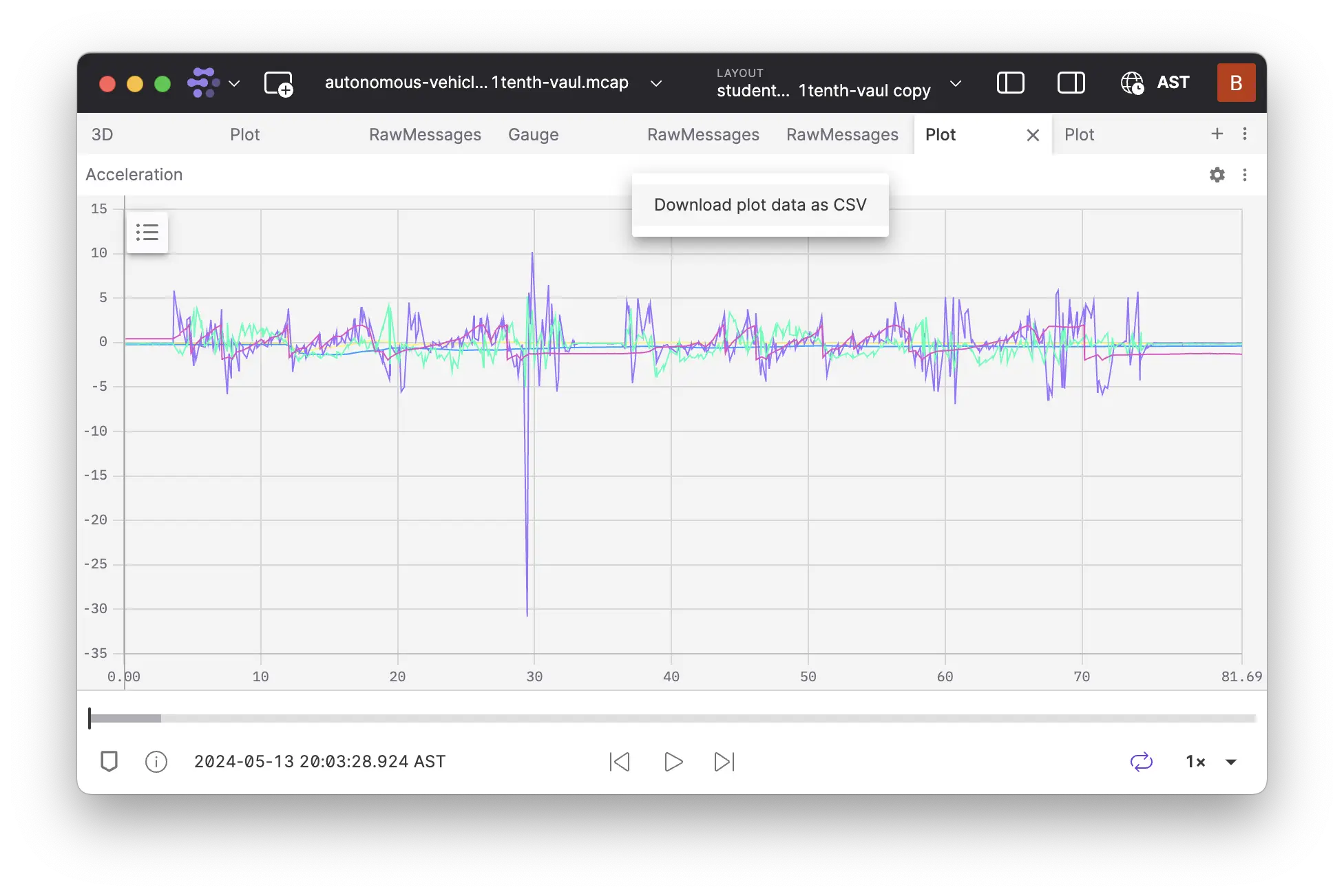
🧘 Simplify Plot CSV output
We've simplified the CSV output when exporting data from the Plot panel. Right-click the top bar of any plot and select Download plot data as CSV. The output will now contain a single timestamp column, making it easier to work with.
For time-based plots, the value will be the timestamp selected for that series in the panel settings. For index-based and custom x-axis plots, the value will be the log_time of the message.

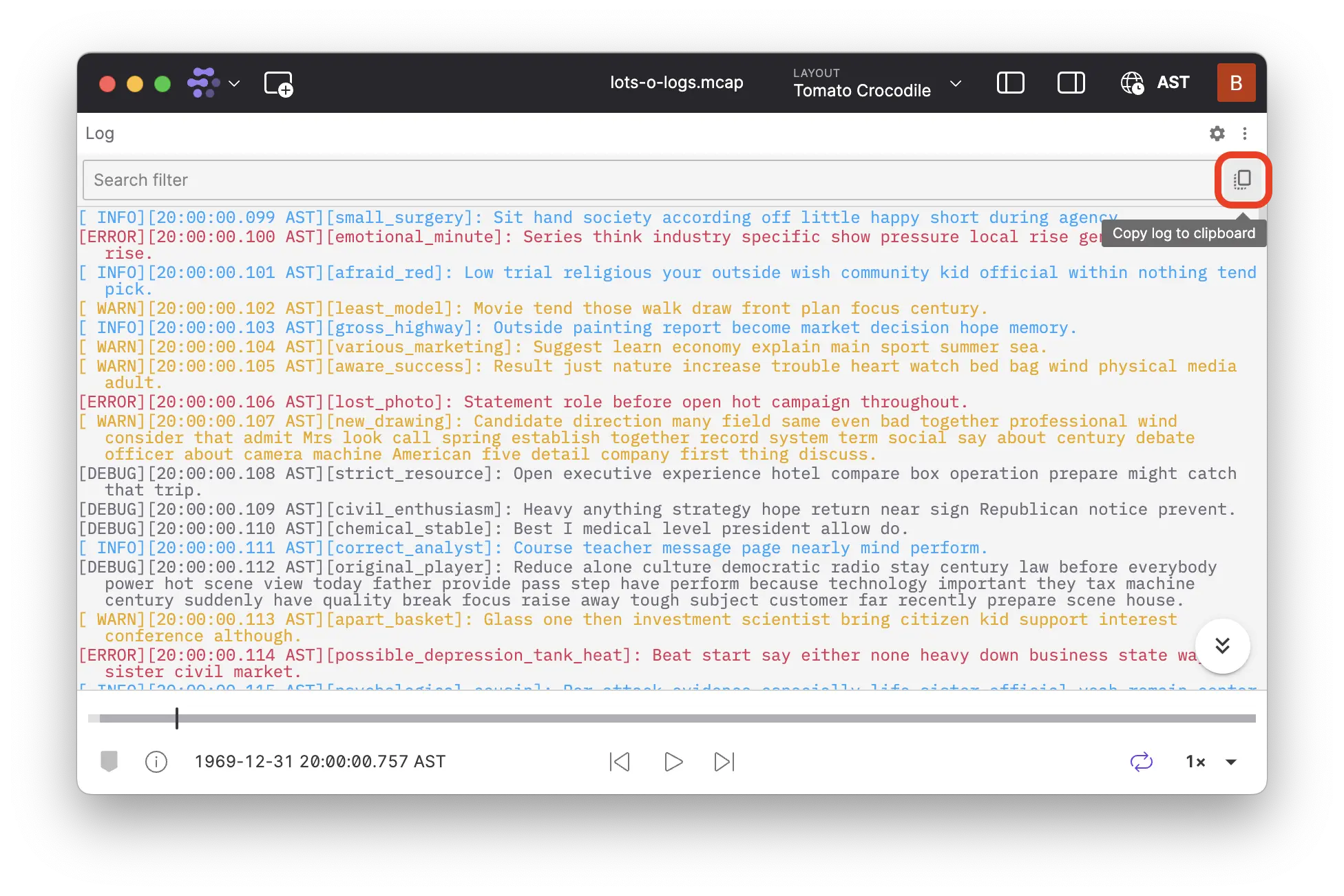
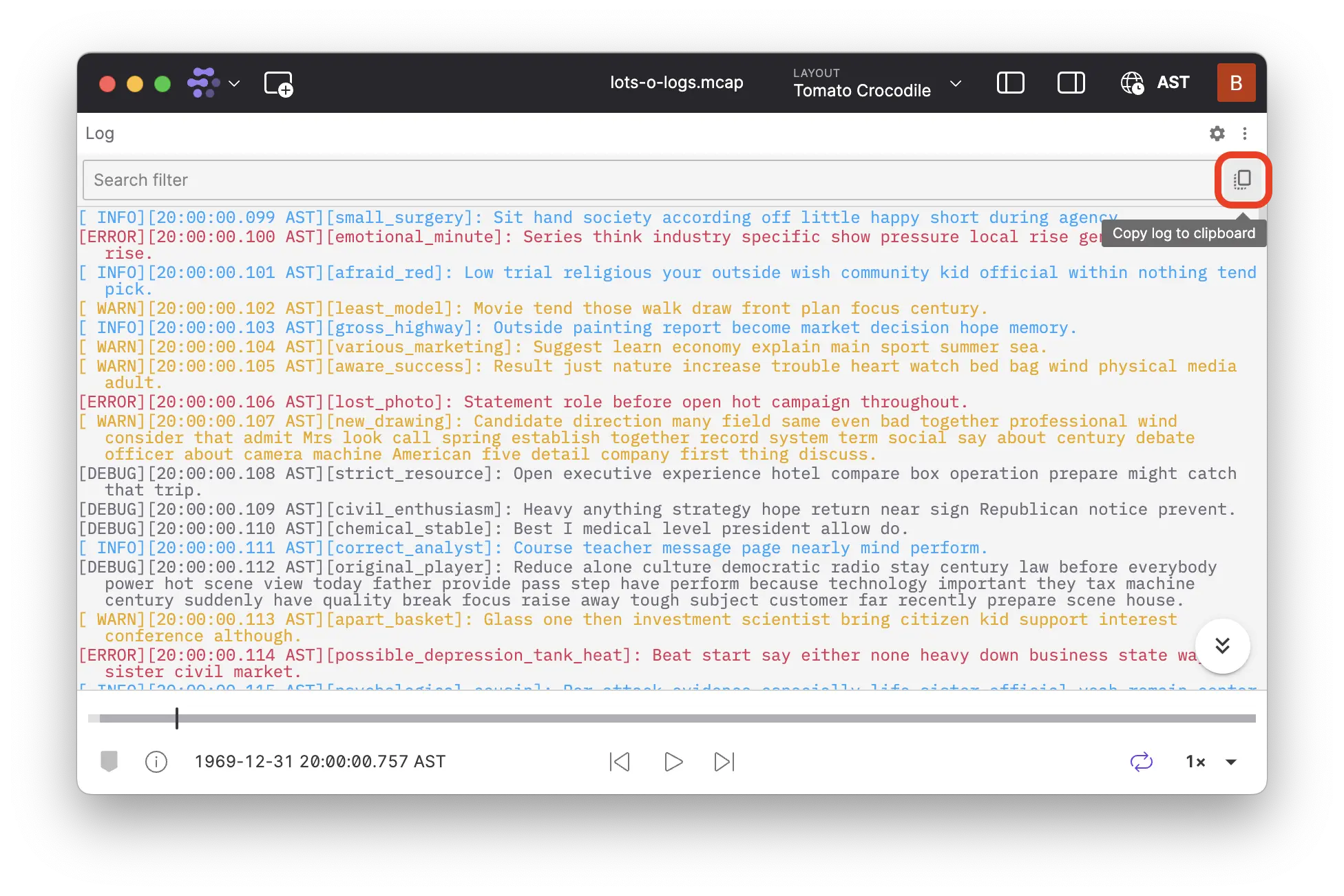
📋 Easily copy logs
We added a button to copy the logs you're currently looking at in the Log panel to the clipboard. We love the little things that make your day-to-day workflow faster and easier.

New & Improved
Performance
- Improved performance when resizing panels
Fixes
- Fixed a bug where reloading the desktop app would not retain the current connection information
- Fixed a bug that would occasionally occur when reconnecting to a WebSocket
- Fixed a bug preventing the 3D panel's Open in raw message action from handling topic names with spaces
- Fixed a bug preventing message converters from running on Transform messages
- Fixed a bug preventing User Script
log() output from correctly rendering true Boolean values
- Fixed a bug that stripped whitespace from layout names
- Fixed a bug where files with many MCAP attachments may fail to import
- Added missing support for inputting numeric timezone offsets in the playback time input
- Fixed a bug causing panels to crash when receiving CompressedVideo messages without timestamps
- Fixed a bug causing the camera to jump when moving the camera after going from Fixed to Follow pose mode
API
Downloads: Linux: deb amd64 arm64, snap amd64 | Windows: Universal | Mac: Universal