⏲️ Efficient loading of time-range data
In order to improve app stability and memory efficiency, we’ve completely overhauled how data is handled for panels that request all messages for a topic across the entire time range (for example, Plots, State transitions, and Maps showing location history).
Instead of indefinitely caching all deserialized messages, Foxglove now loads data in small chunks and caches only a sub-set of serialized data. This greatly reduces heap memory usage while still allowing fast re-reads. As a result, panels can display larger datasets without exhausting memory resources.
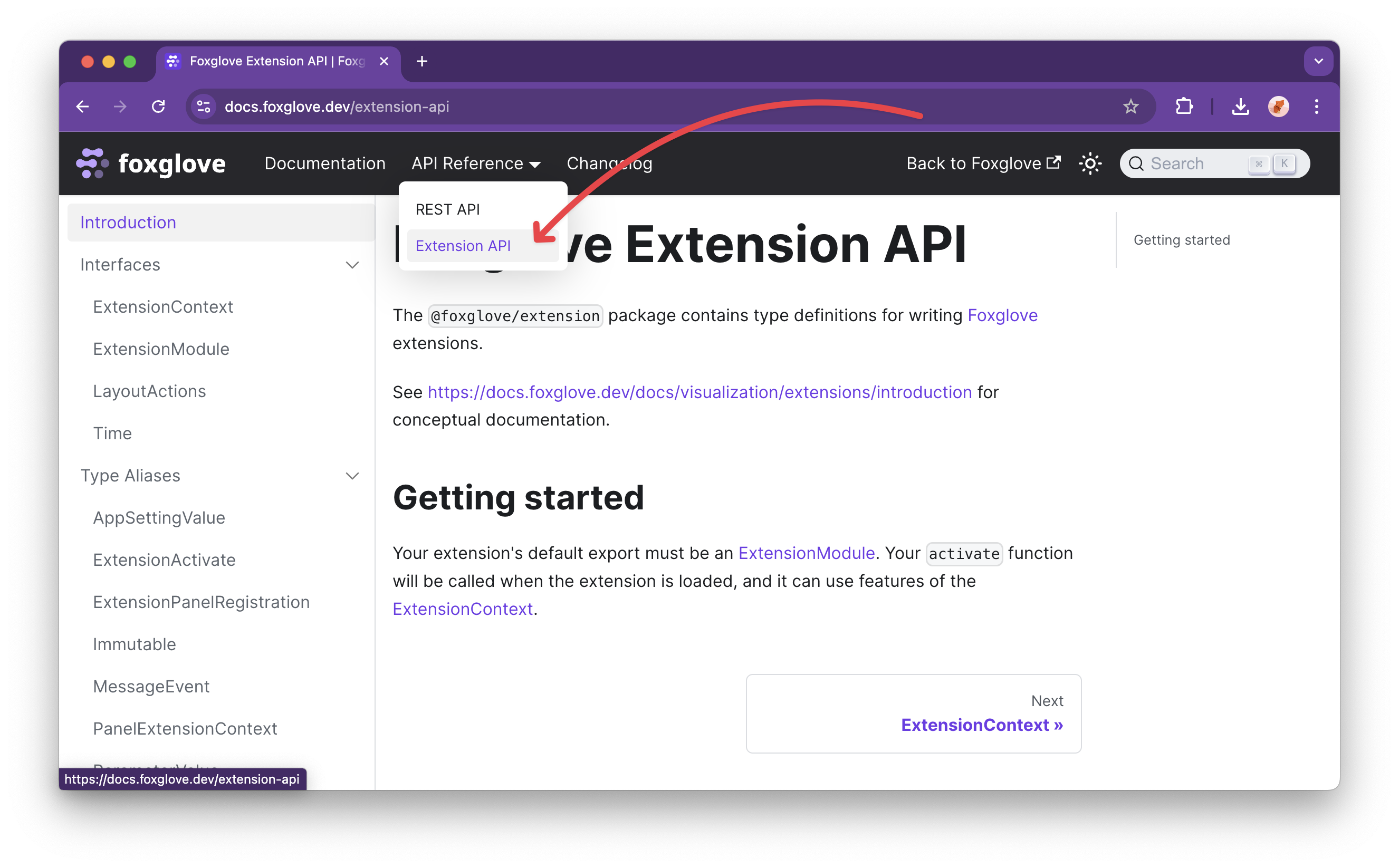
No user action is required—just enjoy smoother performance when working with range-loaded data. Learn more about range loading in the extension API docs.
🔓 Custom OIDC configurations
Whether you use Okta, Microsoft Entra, Rippling, or another Open ID Connect (OIDC) compliant solution, you can now federate with Foxglove and centrally manage user access—right from your existing identity management system.
Read our docs to learn more about federating with your OIDC provider. This feature requires an Enterprise plan.
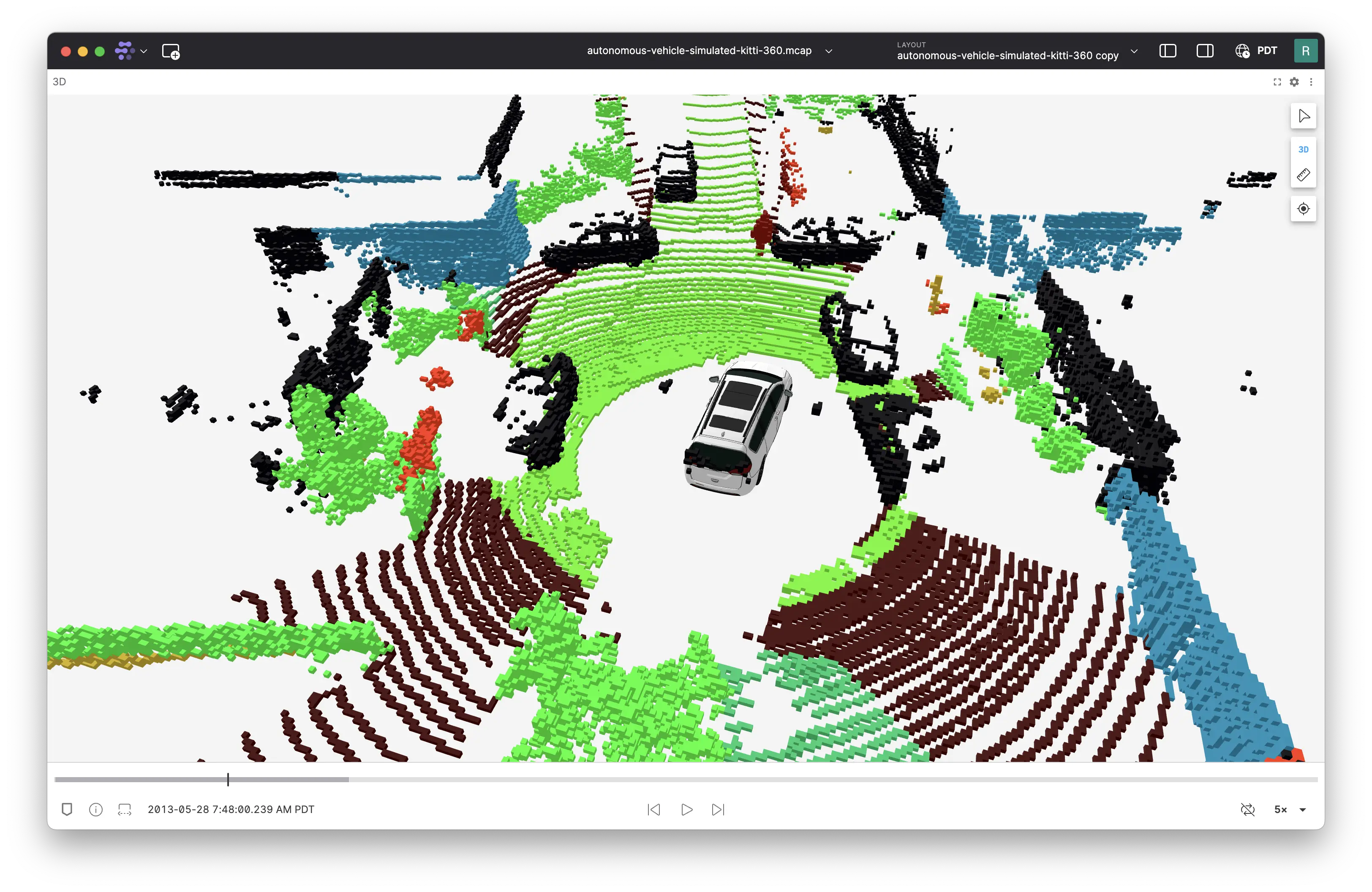
🧊 3D Panel enhancements
We've made multiple improvements to the 3D panel to make it easier to navigate and inspect objects in your scene. The full list of 3D panel shortcuts is available in the 3D panel docs.
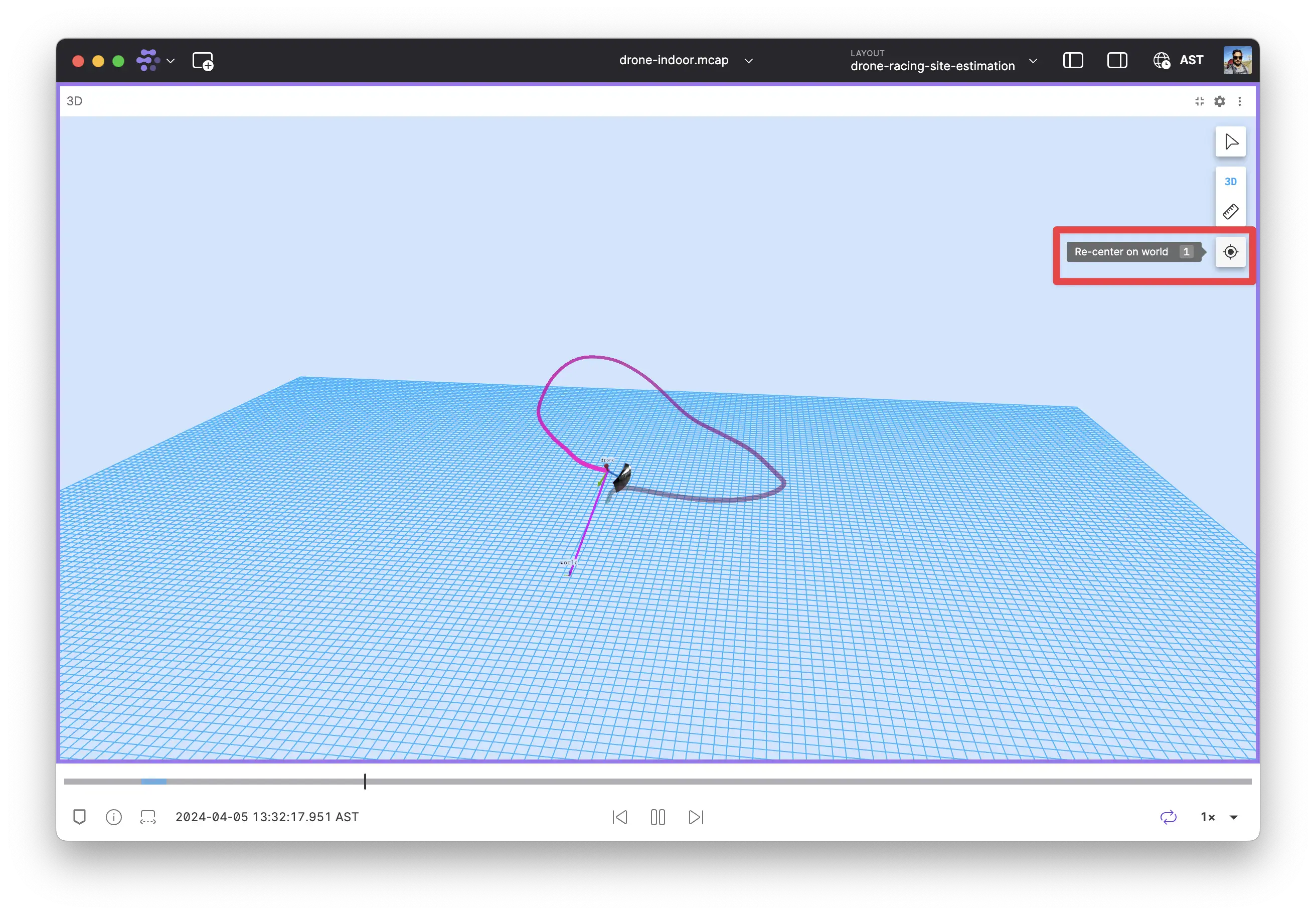
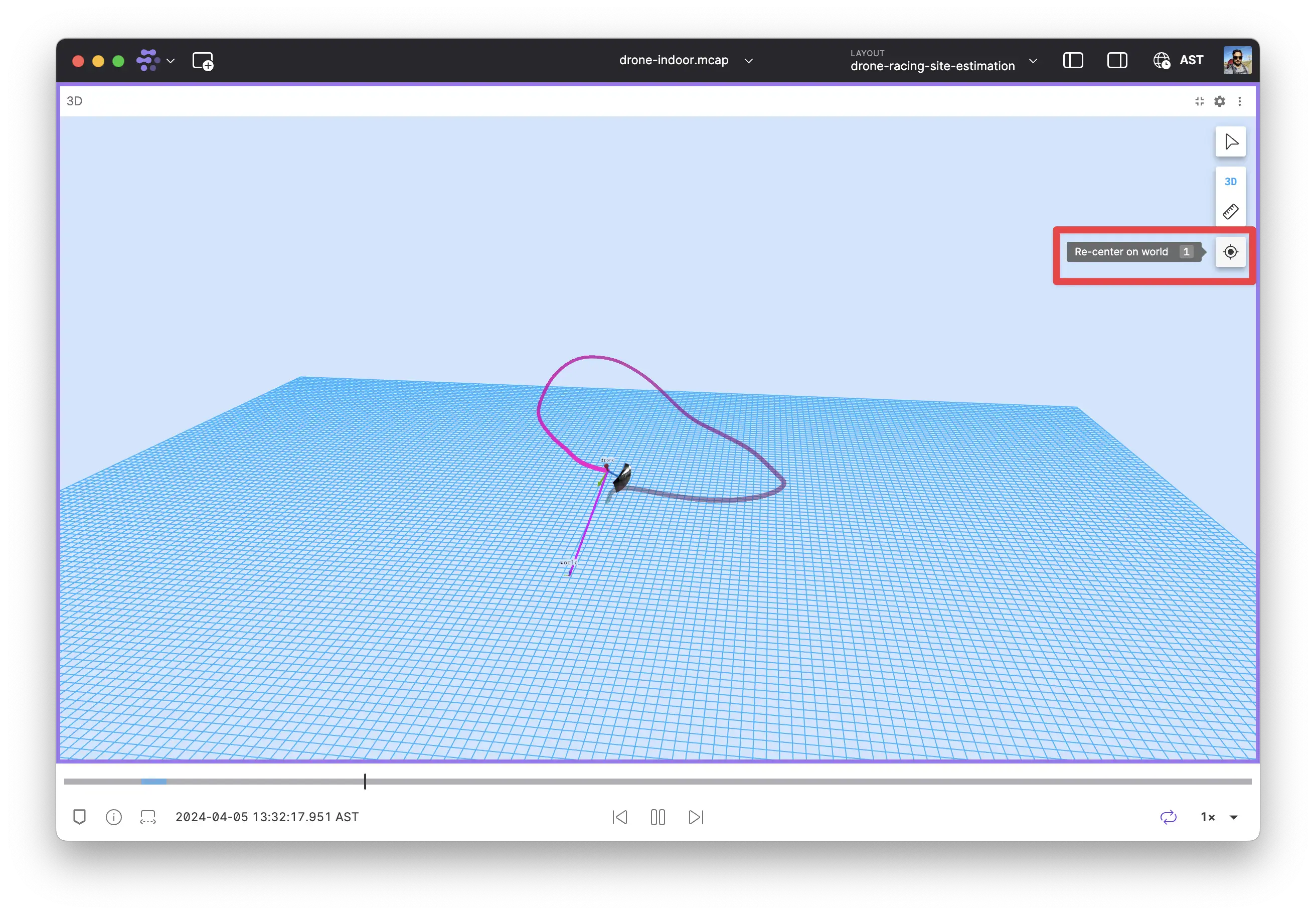
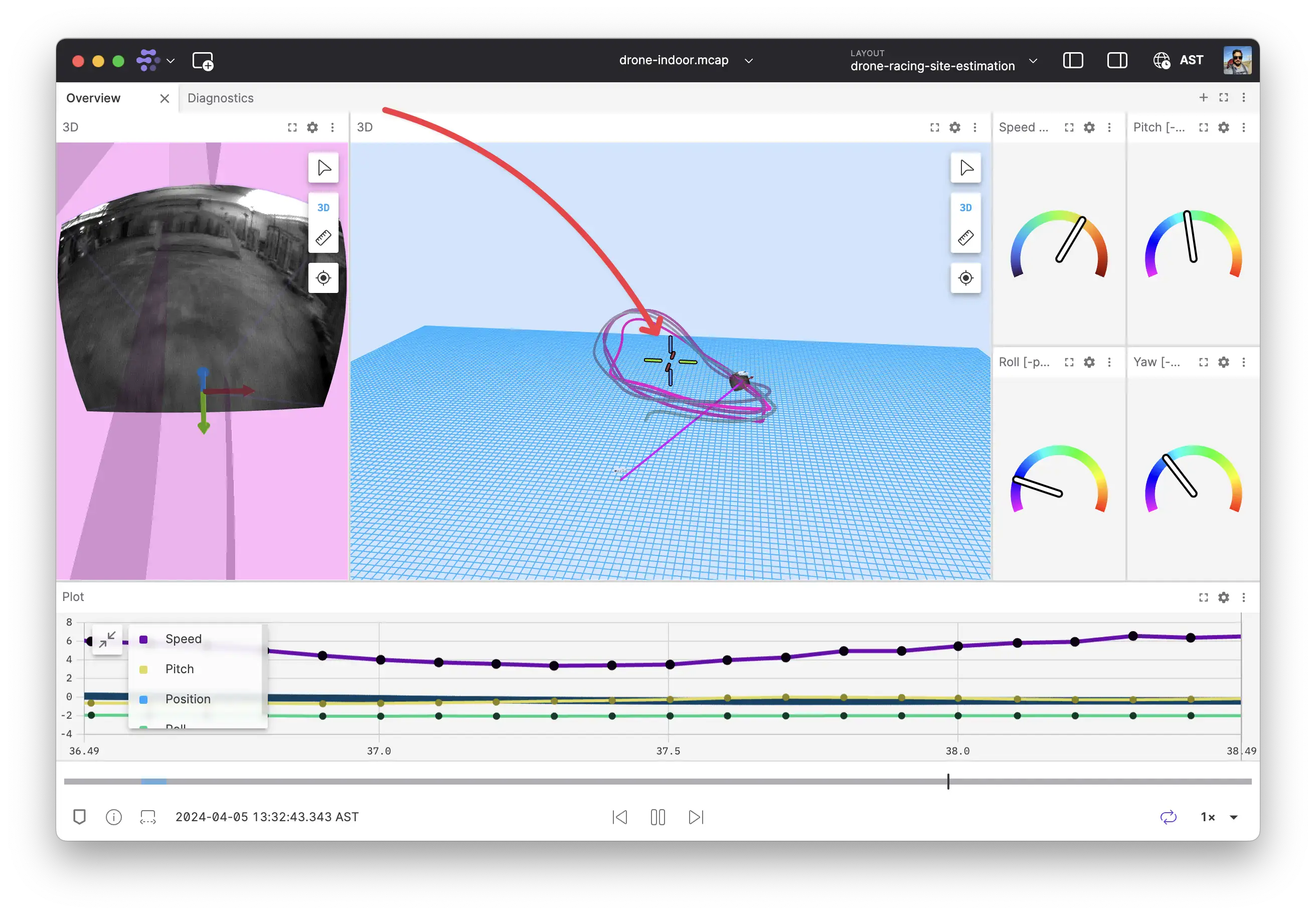
Recenter 3D panel
The 3D panel now has a button to reset the camera position to the origin of the display frame. This can also be accessed using the 1 keyboard shortcut.

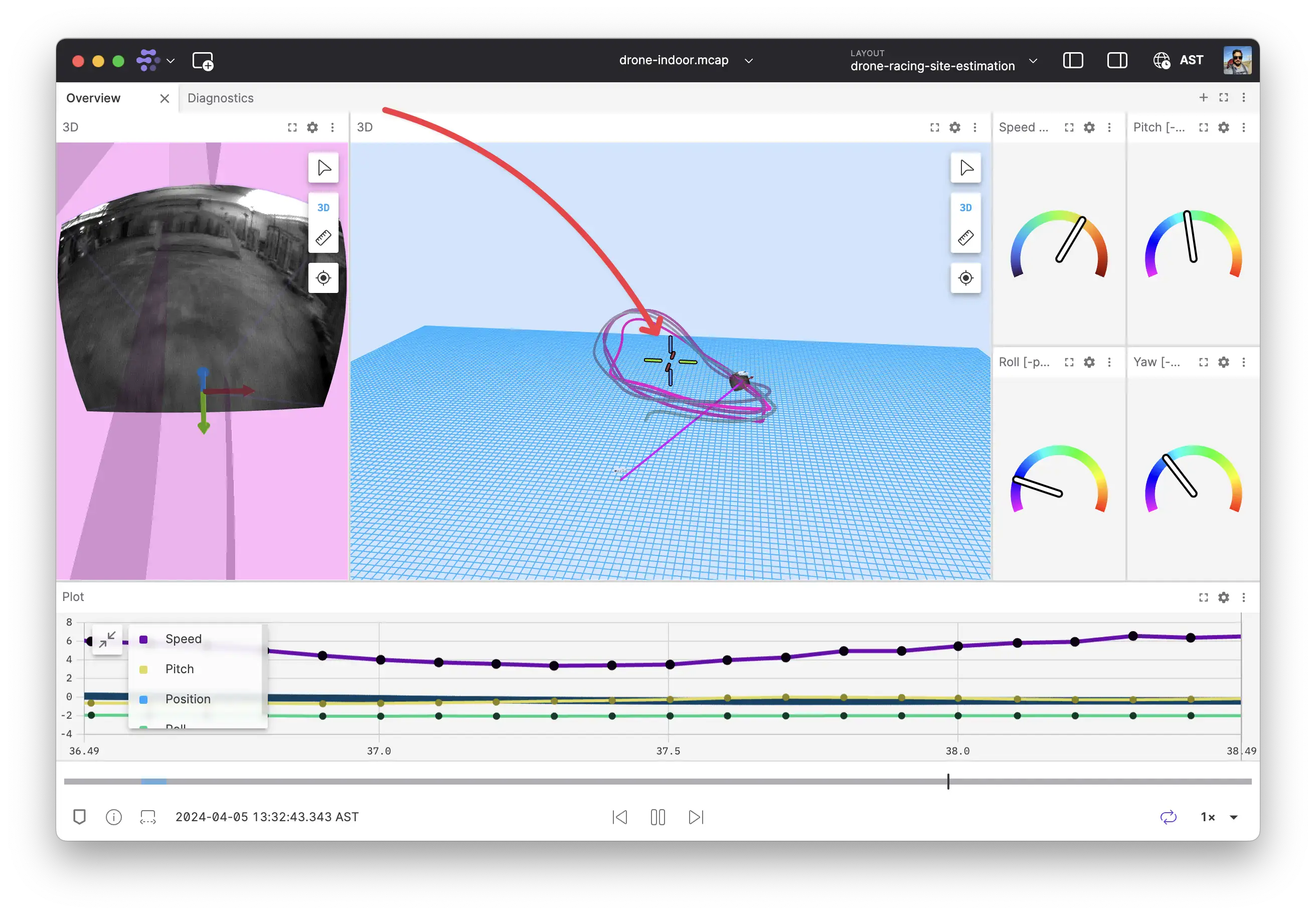
3D panel crosshairs
The 3D panel now shows crosshairs while moving the camera to indicate the center of rotation/zoom. The crosshairs display when the camera is moving and disappear when the camera is still.

Vertical panning
You can now pan the 3D panel in the camera plane by holding option/alt and dragging the mouse. By default, panning moves the camera parallel to the z=0 plane.
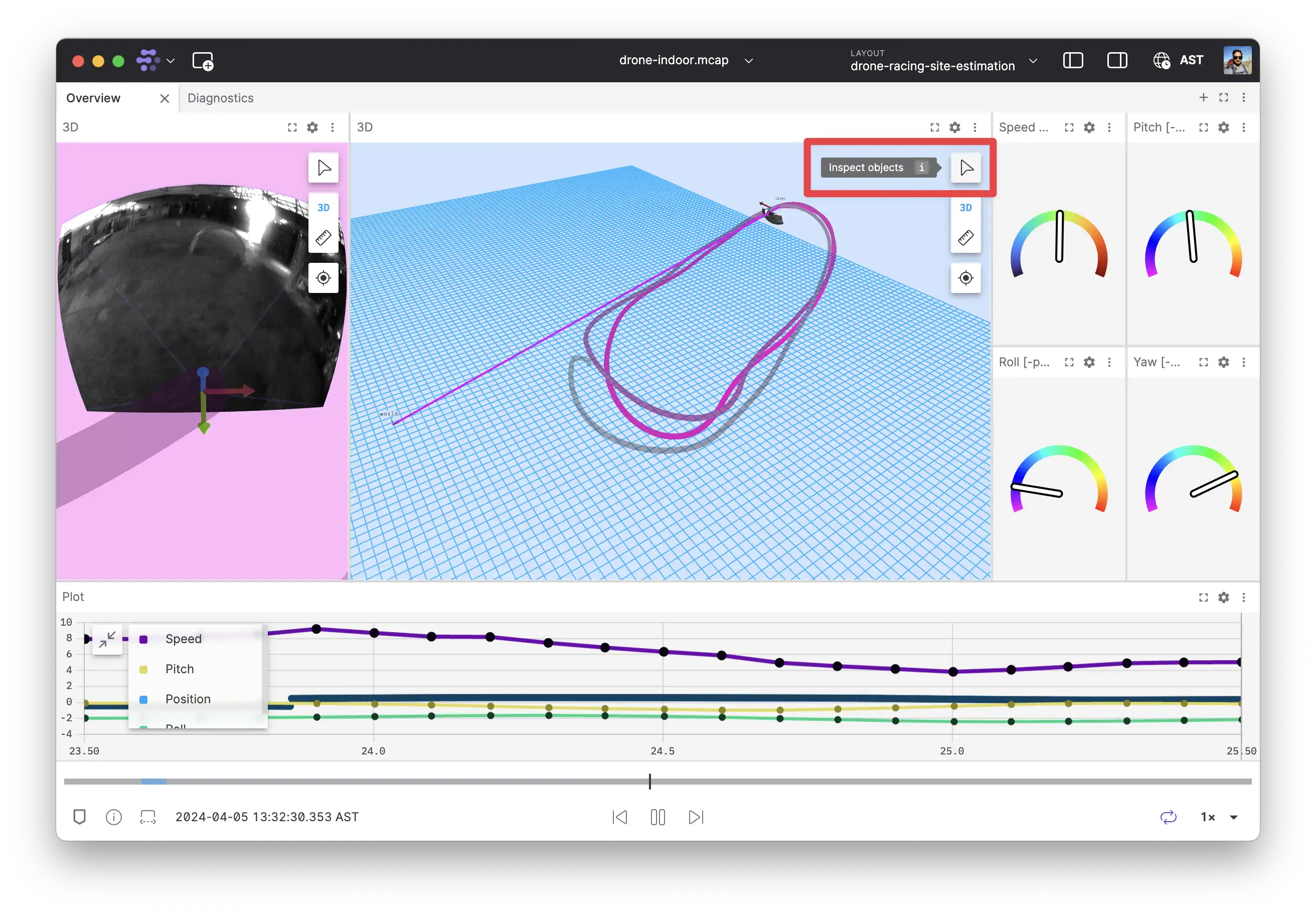
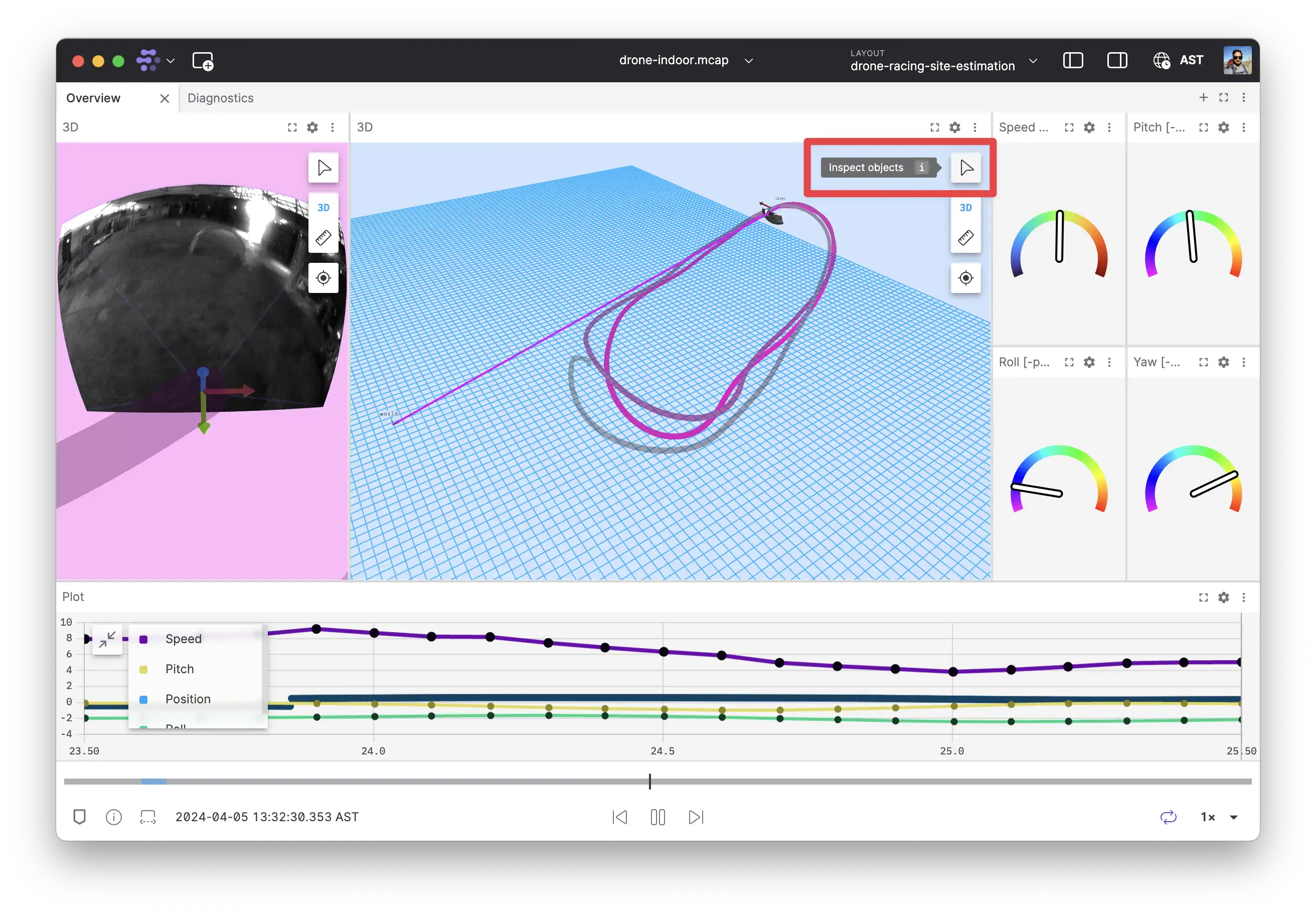
Object inspector short-cut
Quickly enable and disable a 3D panel's object inspector using the a keyboard shortcut: i.
Check out the recording of our recent live demo to learn how the object inspector can be used with global variables to create plots and user scripts that react and update based on your interactions.

📈 Plot panel enhancements
In addition to the 3D panel, we're also busy making the Plot panel more intuitive and powerful.
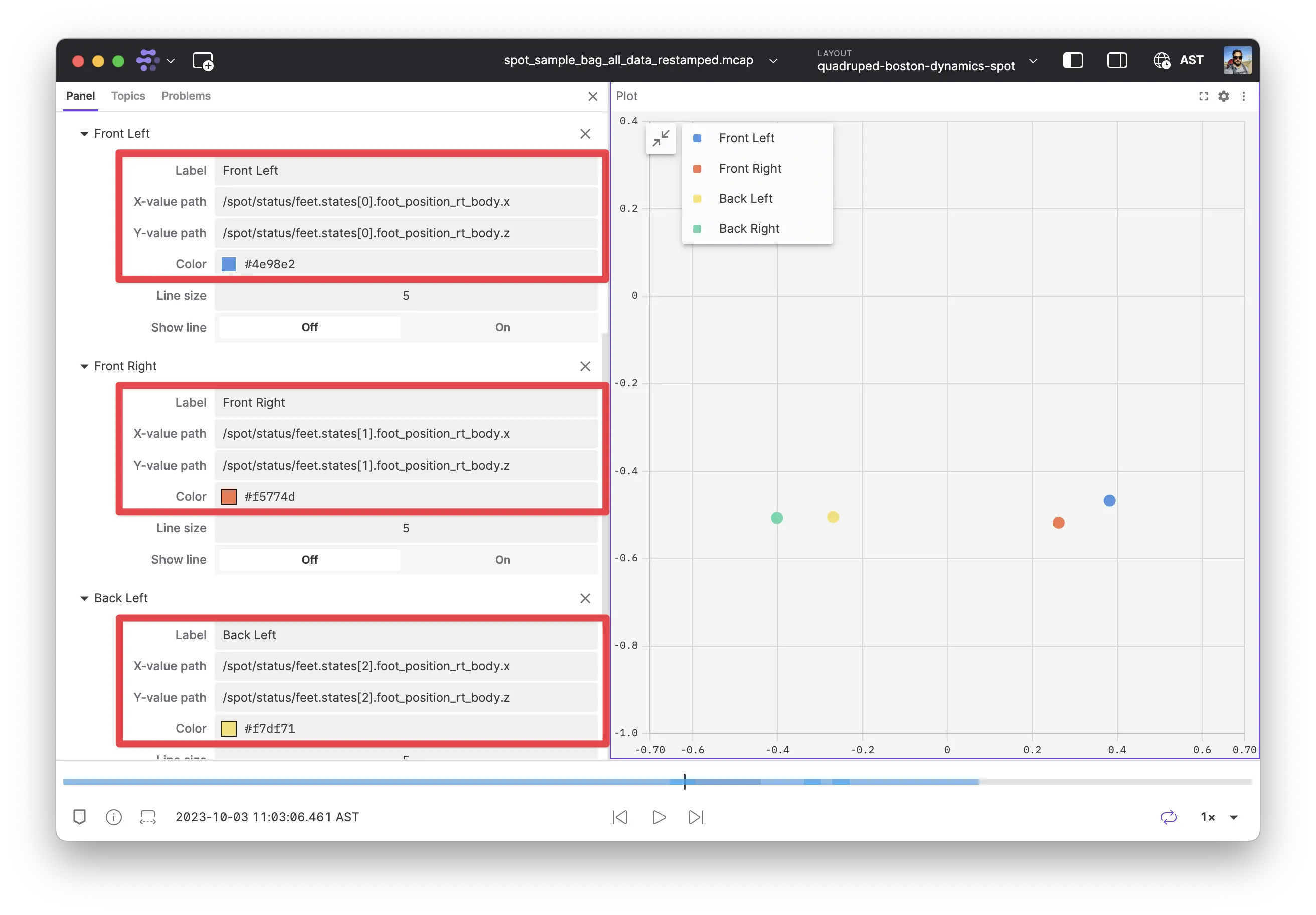
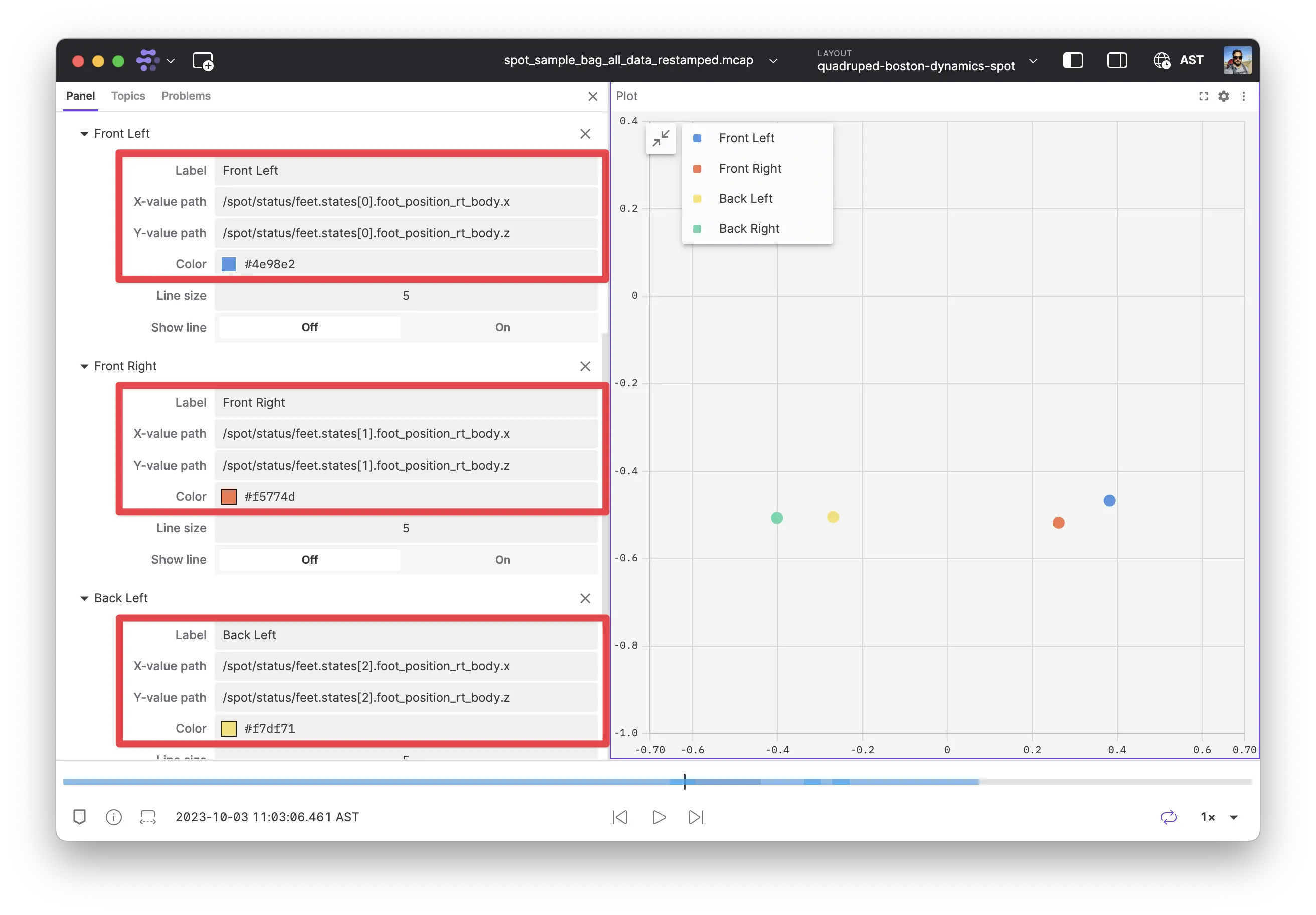
Independent x-axis values for plot series
You can now set the x-axis values independently for each series in path-based (XY) plots. This means you can plot multiple series on the same plot, for example [x1, y1] and [x2, y2] where each of x1, y1, x2, and y2 are separate message fields.

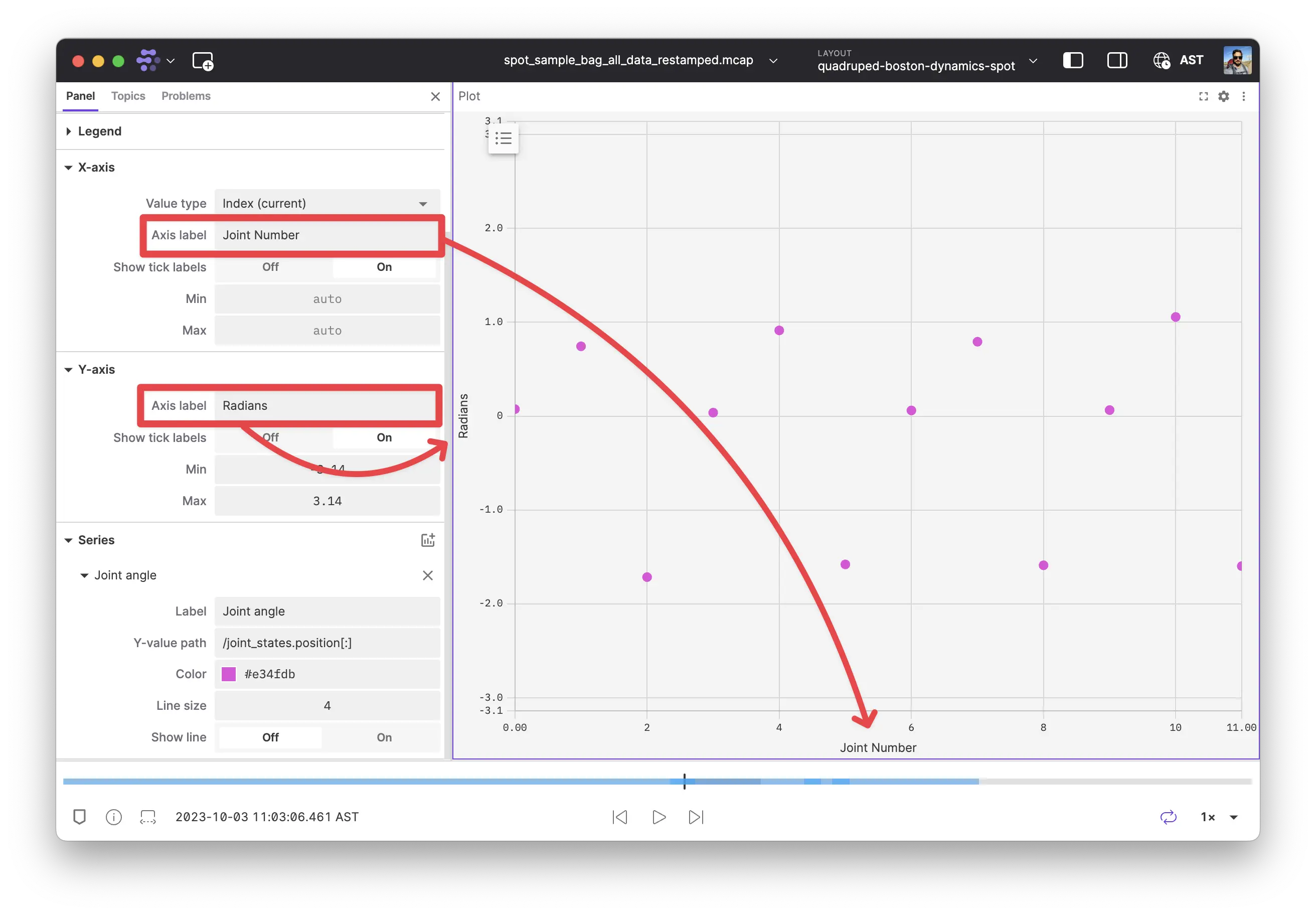
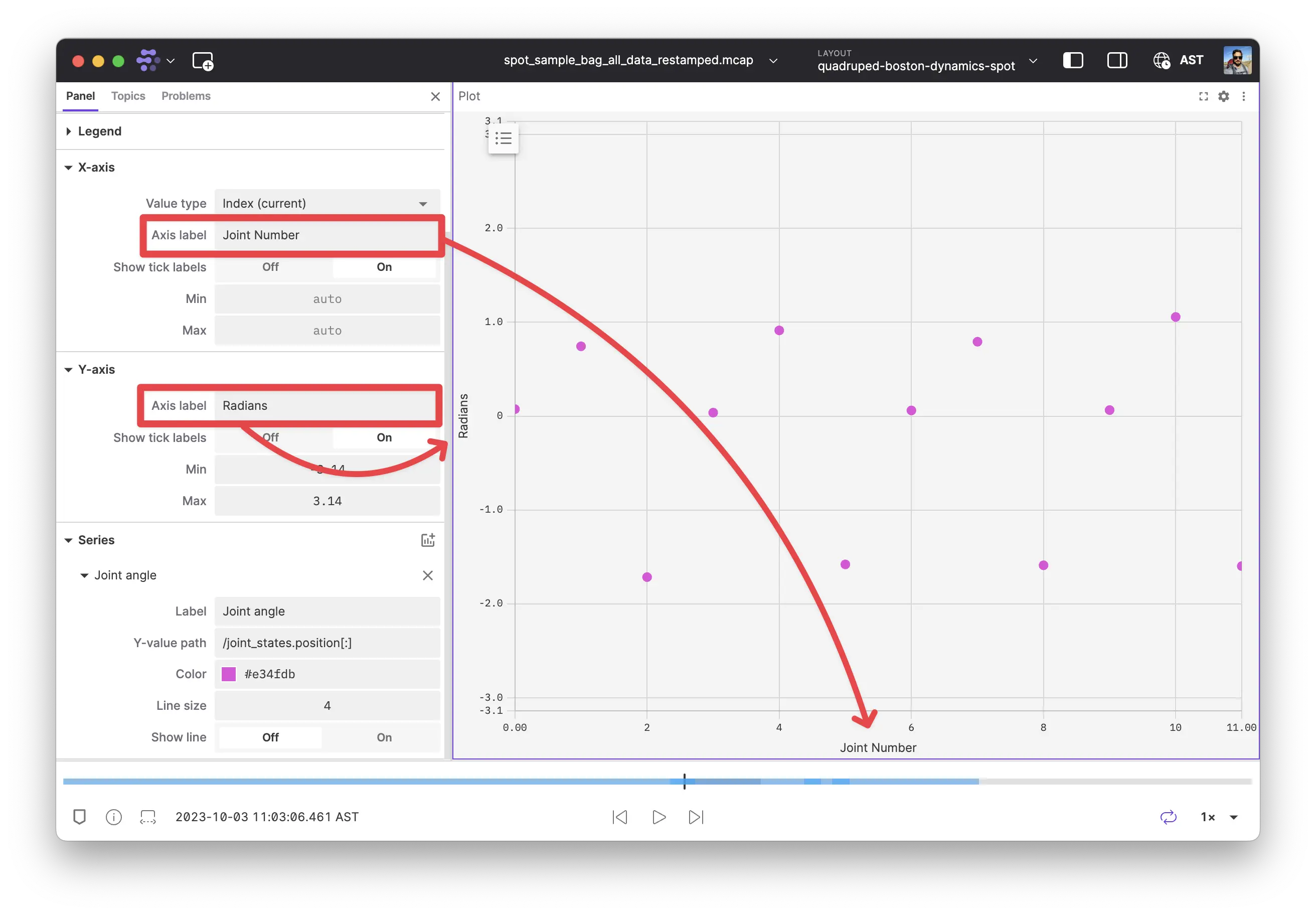
Axis labels for Plots and State Transitions
You can now set custom axis labels for Plots and State Transitions panels to make your State Transitions and Plots easier to understand.

New & Improved
- Added more informative error messages when a User Script attempts to return an array
- Added the ability to show/hide all layers on the Map panel
- The axis and cursor for vertically stacked state transition and plot panels now always line up
- Adjusted the position of State Transitions panel and Plot panel tooltips to minimize obscuring data
- The State Transitions panel tooltip now displays the color of the state transition
- Occupancy grids can now be drawn behind all other scene entities
- URDF error messages now point to the specific link/joint causing the issue
- The Image panel now supports schema type selection when multiple schemas are available via message converters for the selected image topic
Performance
- Performance improvements for populating new data into a layout
- Improved the performance of the
/data/topics endpoint when querying by deviceId or deviceName
- Minor performance improvements for local files or cloud data sources
Fixes
- Fixed an issue causing the Recordings page to lag when filtering by recording name
- Fixed an issue where Plot panel values were not shown in the legend during playback
- Fixed an issue with a tooltip blocking the playback speed controls during visualization
- Fixed an issue where the enum labels were not populated in the Raw Messages panel when they were the only fields in a message path
- Fixed an issue where
undefined or 0: undefined instead of the correct empty state in a Raw Messages panel
- Fixed an issue where searching for topics in the download dialog would clear the selection
- Fixed an issue where clicking retry on a quarantined pending import would fail with a 409 error
- Fixed an issue where disconnecting from a network while preloading data would cause an app error
- Fixed rendering artifacts in Plot panel lines at certain zoom levels
- Fixed an issue where changing the sort order for the "time" column on the events page would only sort the visible events rather than using the API to fetch the sorted events
- Fixed an issue where the raw message panel would show the message path as red when you select the topic from the dropdown
- Fixed an issue where video playback could get stuck if the decoding encountered delays
- Fixed an issue where annotations were being rendered before images causing ghosting in quick moving video
- Fixed an issue where no error message was shown when URDF assets (meshes) failed to load
- Fixed occasional
postMessage errors for video topics
Downloads: Linux: deb amd64 arm64, snap amd64 | Windows: Universal | Mac: Universal